2022年8月
Adobe Photoshopで人物の切り抜き

先日、サイトトップの画像を制作する上で、Photoshopで女性の顔を切り抜く作業をしていました。
adobeのバージョンが新しくなるにつれて、切り抜く方法も進化しているというか、
ずいぶん簡単に作業できるようになったものだと実感しましたので紹介したいと思います。
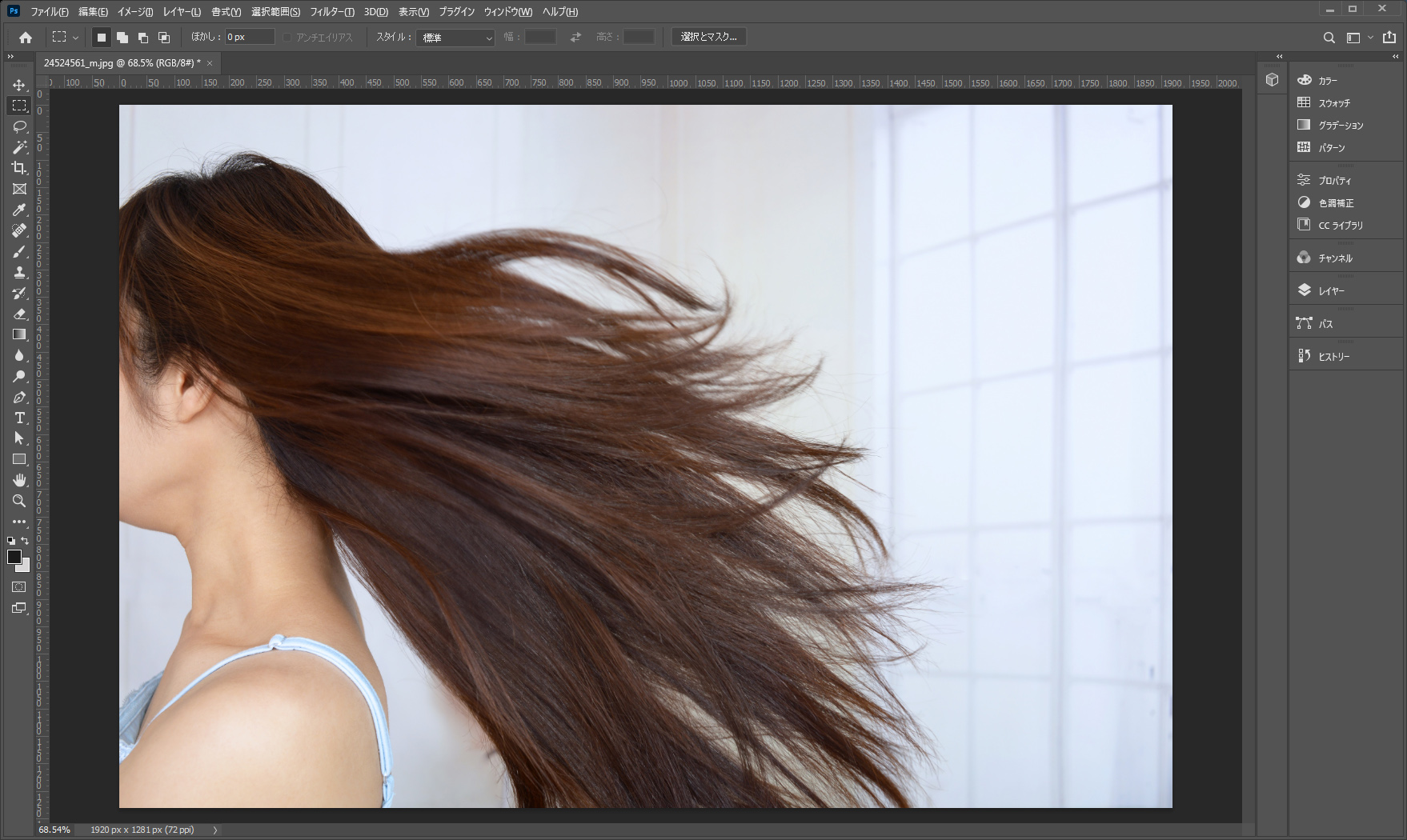
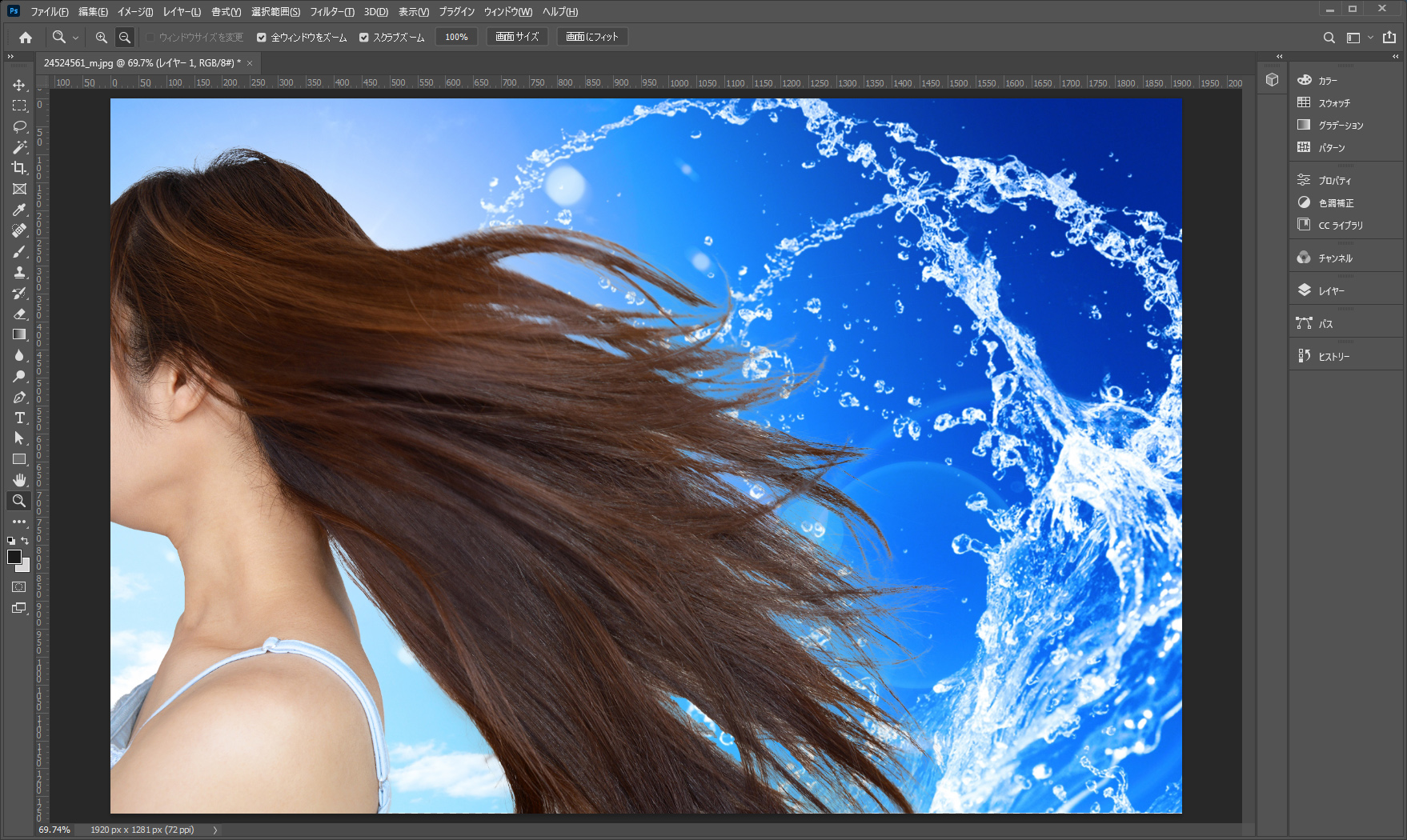
今回実際の作業に近い写真を用意しました。
この写真の人物を切り抜いて、別に用意した背景に合成します。

Photoshopのメニューバーの選択範囲から
①被写体を選択
②選択とマスク
を実行すると

赤いところがマスクされ、おおかた切り抜き範囲が自動で選択できています。
背中と髪の毛の間の範囲が読み込まれていませんので
③境界線調整ブラシツール
を用いて、塗りつぶしツールと同様に範囲を塗りつぶしていきます。
次に、人物切り抜きで厄介なのが髪の毛です。
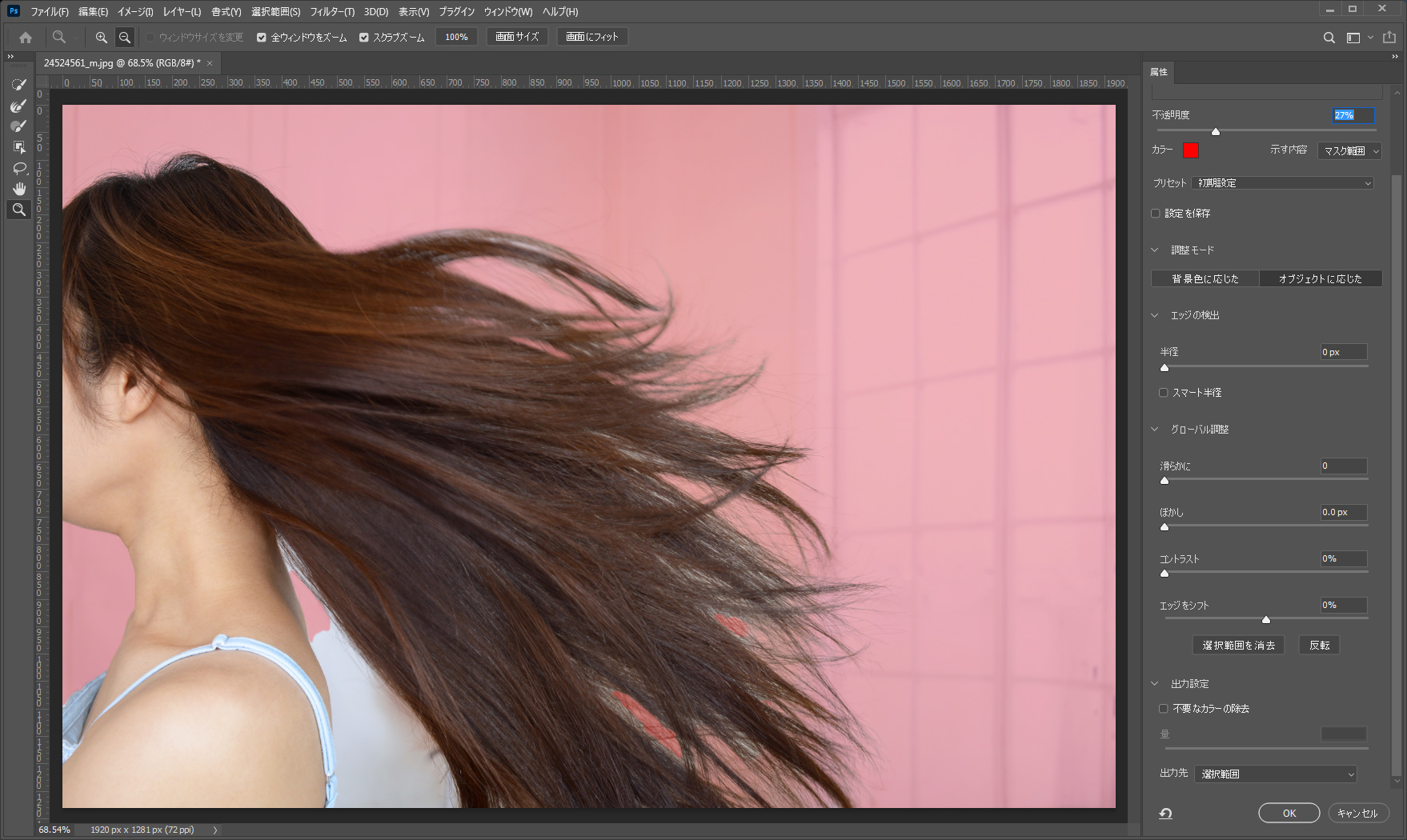
毛先部分のすき間の細かい所を調整するために、メニューバーの
④髪の毛を調整
をクリックしてみます。
それから、
⑤エッジの検出
⑥不要なカラーの除去
などのメニューも使用してみました。
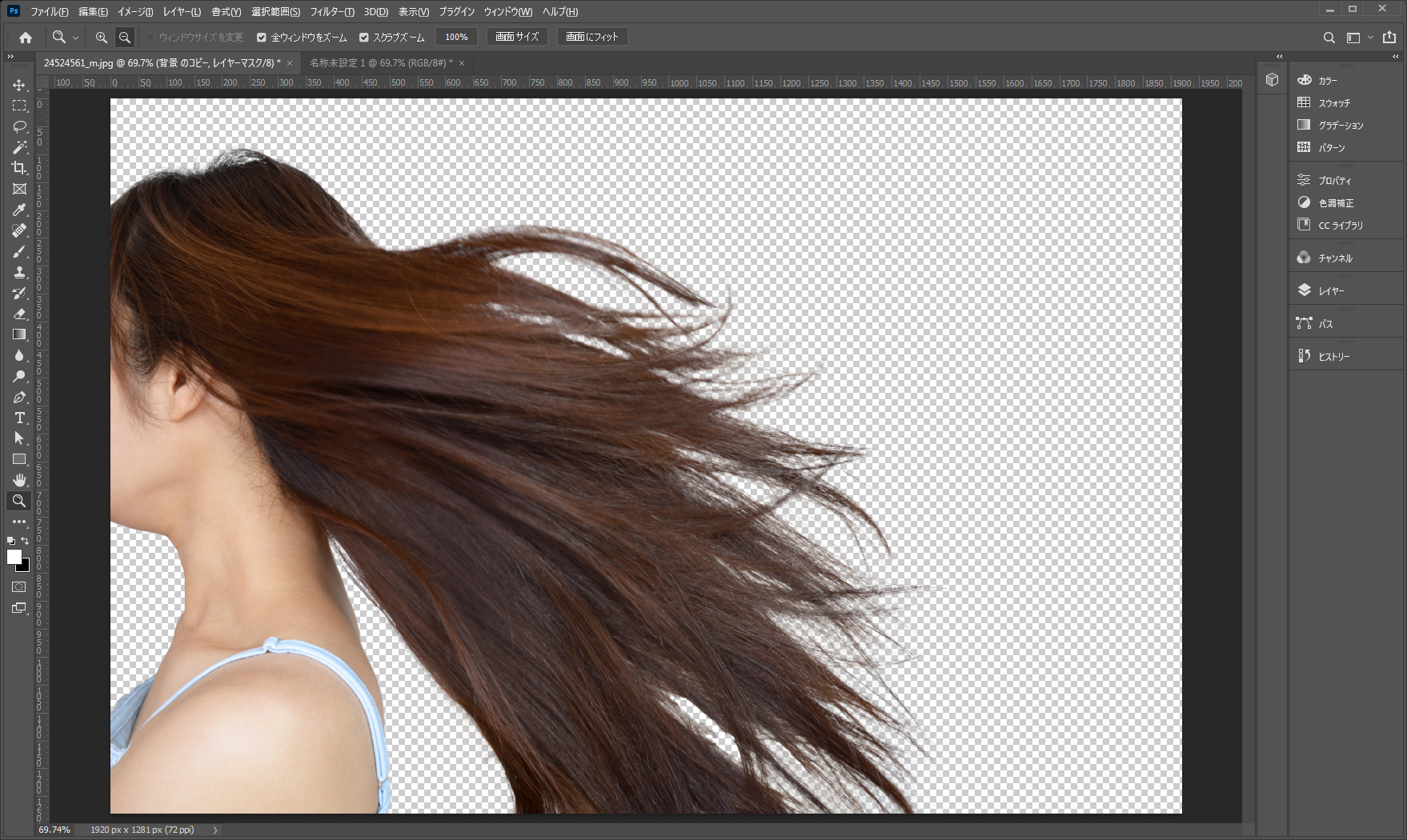
いい所まできましたがあと少し、調整ブラシツールで細部を整えて書き出してみます。

毛先もきれいにでていますので背景に重ねます。

このような切り抜き作業はよく行いますが、以前はフリーハンドで調整していましたが、こんなに機能が使えるようになっていたんですね~
仕上がりもこんな感じでほぼこのまま使えますね。
但し、今回ブログ用に選んだ写真で細部は少し手を加えています。
試したり検索してみたりしたところ、手を加える部分が細部と仕上がり部分だけで済むようになった進化を感じられた機能の一部でした。
また何か新たな発見があればご紹介いたします!
アイキャッチ画像の必要性

以前に当サイトでブログの必要性や書き方の記事を同僚が書いたのですが、今回はブログの見出しに使うアイキャッチ画像について書いてみようと思います。
『アイキャッチ』とはその文字の通り、視線を捉えるという意味で『内容を現した見出し』という使い方をされています。
皆様が書いたブログ記事も、このアイキャッチ画像が目に止まり、クリックしてもらえることがあるかもしれません。今回はそのアイキャッチ画像の効果や必要性やについて書こうと思います。
アイキャッチ画像の役割
アイキャッチ画像は記事内の写真を使用したり、タイトルや内容を表す画像として作成し、見出し画像として公開します。表紙や巻頭写真のようなものですね。また、このアイキャッチは記事一覧やSNSのサムネイルとしてして使われます。
文字だけ書かれた見出しよりも視覚的に訴える画像のほうが直観的に目にとまります。
いろいろブログを拝見していると、アイキャッチの写真が付いていないタイトル文字だけのブログもあります、意図的にアイキャッチ・サムネイル画像を付けない場合を除いて、別になくてもいいとお考えの方もいらっしゃるかと思いますが、本当にいいのでしょうか。
アイキャッチ画像の必要性
そこで、アイキャッチ画像って必要?ということになりますが、アイキャッチ画像の役割、メリットは以下が考えられます。
・画像検索からの入り口が増える
・ブログ内で他の記事を読んでもらえる
・SNSを併用することで相互リンクに統一性ができる
などが考えられます。
ブログに書かれたキーワードで検索でヒットすること以外に、画像検索で探してもらえることもあることを考えてみてください。
ネットを使っていると視界に入った興味のある画像やキャッチコピーって目がいってしまいますよね。また、魅力的なタイトルであったり、デザインも含めて安心できると思わせるとか、信頼できる内容が書かれているように見せることが重要になってきます。記事の内容や品質を上げることと同様に、魅力のあるアイキャッチを作成することもクリックしてもらえる率が上がるかもしれません。
サイト内周遊率の向上
ブログ記事を目で追ったあと、サイドバーなどサイト内ブログの目につくところにサムネイル一覧として興味を惹くような画像が並んでいると他の記事もクリックしてみようかと思ったり、他のページをのぞいてみたりと、サイト内の周遊率も上がるかと思います。
是非やってみる価値はありそうですね。ただし、サムネイル一覧の画像は小さく縮小表示されているので考えて作成する必があるかもしれません。
目を引くデザイン
そんなこんなで、ブログの内容に応じたアイキャッチ画像を作成するのですが、ブログのタイトルをそのままアイキャッチ画像に記載したほうがいいのでしょうか?
アイキャッチ画像は見た目やインパクトだけでもいいかもしれません。
なるべく文字も少なくタイトルやキーワードだけでもいいかもしれません。
カタログをスキャンしてそのまま載せてもあまり目には留まりませんよね。
弊社ではソリューション部署ごとに関連ブログがありますが、あえて内容を表すタイトル文字はあまり入れていません。アイキャッチの統一性を持たせて、『この画像の雰囲気は・・・』と印象を持ってもらたらとの思いでアイキャッチを作成しています。
簡単にアイキャッチの効果を説明しましたが、有効な画像を作成することで間接的にSEO対策と考えることができると思いますのでできることはやってしまいましょう!
ありがとうございました。
弊社のブログも是非ご覧ください。
東洋のブログ一覧
https://toyo-group.co.jp/info
画像のデータ形式

今回も写真や画像の加工に関してお届けします!
写真や画像(ロゴやバナーなど)のデータ形式の特徴について書かせていただきます。
JPEGとかPNG、BMP、TIFFなどいろいろな形式がありますが
皆さまが資料やホームページの更新を自分でされる際、ロゴマークを貼り付けたり、フリー画像をダウンロードして作成されることが多いかと思います。
そのうえで、ネットに公開するとか印刷するとか用途によって適切なデータをご用意ください。
●写真はJPEG
スマホやデジカメで撮影した写真データの多くはjpeg形式で保存されているとおり、皆様ご存知だと思います。
1,677万色のカラーを表現できるため、写真に向いています。
キレイな画像のまま圧縮してファイル容量を小さくすることができます。
但し、カメラやスキャナーで高圧縮で記録する設定の場合や画像ソフトで切り抜きやリサイズを行う場合、保存する時に気を付けなければなりません。
圧縮の比率により画像の鮮明さが変わります。
高圧縮(=データ容量が小さくなる)で保存して「画像が荒れてしまった」と経験されたことはありませんか?
JPEG形式の圧縮は非可逆性圧縮で、一度圧縮したデータは元には戻りません。
元のデータはオリジナルとして保存しておいて、配布などに使用するデータは高圧縮でデータ容量を小さくして使用するのが良いと思います。

ではでは、画像は何でもJPEGが良いかとなると、
写真以外のロゴマークやアイコン等はJPEGで圧縮すると「シャープさ」が影響を受け、ぼやけた画像になりますのでPNGやGIFが適しています。
●ロゴやイラストはPNG、GIF
PNG形式もデータを圧縮しますがjpegと違い、可逆性圧縮でデータを圧縮して保存しますが、元のデータと同じで劣化はありません。
ただし、JPEGよりもデータ容量が大きくなりますので
画面いっぱいの写真などの画像はメール添付での送信は難しいかもしれません。
最適な用途はロゴマーク、図、グラフなどシンプルな画像(濃淡や中間諧調の少ないもの)に向いています。
色数が少なければデータ容量はjpegより小さくなります。
また、背景を透明の状態で保存でき、地肌に色がついている箇所に配置できます。(jpegは透過保存できません)
社名ロゴ、アイコン、バナー広告などに最適です。

●デジカメやスキャナーで選べるTIFF
●もともとはwindows用で開発されたBMP
●印刷用のEPS
これらはオフィス業務ではあまり使用されることはないと思いますが、
高解像度を維持する必要がある場合や印刷所に入稿する場合に使用します。
データ容量が非常に大きく作業性も落ちたり、データのやり取りに困るのが難点です。
以上、簡単ですが一般的な画像のデータ形式と特徴になります。
クリエイト作業の上で、よく使用する画像データはおおかた3種類を保存して利用しています。
①撮影したデータやネットでダウンロードした高解像度データ
②加工、作業中のデータ
③用途に応じて保存したデータ
今回はこれで終了させていただきます。
ブログに投稿する写真のサイズ

皆さま、こんにちは!
以前、写真を加工してweb制作していますとの記事を書かせていただきました。
今回は、より皆さまが触れることの多いブログやSNSに投稿する写真のサイズについて検証してみます。
スマホでも今の機種は800万画素の写真が撮れ、保存したそのまま使うのがほとんどですが、何枚もアップロードする時は結構時間がかかります。
また、サーバ容量不足や使用制限に近くなった・・・ってこともあるかもしれません。
iPhoneで撮った写真をアップロードしてみます。
何種類かのサイズでアップしました。
撮影サイズ3,264×2,448(ファイルサイズ1.40MB)

①800×600(ファイルサイズ208K)

②320×240(ファイルサイズ53.4K)
※サイズが小さいので拡大されてボケてしまいます

③618×464(ファイルサイズ136K)

サイズの違う写真ですがいかがでしょう?
②以外ほとんど同じに見えますね。
高解像度の写真でも見た目は同じです。
(PCで見た場合です。スマホでしらどれもキレイに見えます)
Googleのディベロッパーツールで検証してみると、当ブログレイアウトは横幅は618pxで表示されています。

※「過去ブログ:Chromeの検証機能(デベロッパーツール)起動方法と使い方」ご参考
横幅618pxより大きいサイズは縮小され、小さいサイズは拡大されていますが
ほとんどのブログやSNSで表示される横幅サイズは600px~800pxくらいになります。
よって、作業スピードと保存容量のバランスから言って投稿するサイズは①800×600くらいが最適かと思います。
(③618×464がそのままのサイズですが、モニターの大きさやモバイル等で表示サイズは変わります)
但し、画像ソフトでリサイズ(最適サイズに調整する)作業が必要になりますのでそれは又の機会に!
ホームページの写真の更新や修正も承っておりますので何なりとご相談ください。
