2020年12月
「サーチコンソール(Search console) とは」ホームページに本当に必要?
こんにちは!株式会社 東洋です。
本日は、ホームページを作ったけど、検索をかけても一番最初のページに来ないのはなぜ?とお思いのお客様へ「サーチコンソール」のご紹介をします。
サーチコンソール(Search console)とは
サーチコンソールとは、Googleのサービスの一環であり、 Google公式のSEO視点診断ツールです。
具体的には、下記の情報が確認できます。
・ページのクリック数
・クリック率
・掲載順位
・検索クエリ(どういう単語で検索をかけられているか)
サーチコンソール(Search console)で上記の情報を見ると、
ホームページがどれだけ見られていて、どんな単語で検索がかけられていているかがわかるため、ホームページをより良いものにブラシュアップしていけます。
サーチコンソールができることは
サーチコンソールを設定すると、ホームページのサイトマップ(サイト内の見取り図のようなもの)を登録できます。
このサイトマップの登録がきちんとされているサイトは、Googleの中で信頼度が高いという風に見られます。 すると、検索キーワードとホームページの内容が合致すれば検索順位が高くなります。
サイトマップを作ってからでも、新しいページを作成したり、ページの内容を更新したりしたことをGoogleのクローラーに報告ができます。
見えないところでたくさん働いているのがサーチコンソール(Search console)です。
サーチコンソール(Search console)がないと、
上記で記載したことを自力でやるか、Googleのクローラーが回ってくるのを待つかということになるため、少しでも早くホームページを検索に引っ掛かるようにするためには必要になります。
設定しても検索に出てこない場合
引っかからないのではなく、引っかかってはいるが表示順位が低いということの方が多いです。
ホームページの中身を更新してすぐの場合は、Googleによるクロールがまだ行われていない可能性があります。
この場合は、クロールが行われるまで待っていただくことが必要になります。
ただ、サーチコンソール(Search console)に登録していただくと、サイトを更新したよ!という報告をGoogleにすることができるため、無駄な待ち時間が無くなります。
それでも表示順位が低いということであれば、ホームページの中身を再度考え直す必要が出てきます。ただし、検索に出てきてほしいキーワードとホームページの中身が全然合っていない場合は表示が低くなりますし、表示もされなくなります。
まとめ
ホームページを運営するにあたって、サーチコンソール(Search console)は助っ人マンのような存在でしたね。
最初に設定をしておき、ホームページの内容を変更掛けるごとにサイトマップを送信していただければより良い効果が見られるでしょう。
また、Googleアナリティクスと連携させることもできるので、一緒に設定されることをお勧めします!
東洋では、設定代行サービスも行っておりますので、興味を持たれた方は、お問合せ下さい!
HPって見られてるの?という方におすすめ
Googleアナリティクス

こんにちは!
皆様、ホームページを作成後には、「ホームページを作ったけど、どんな人が見ているんだろう?」「本当に見てもらえているのかな?」といったお悩みを持たれるのではないでしょうか?
実際にホームページを作成し、ネット上に置いておくだけではどんな方が見に来たか、どのくらいの時間見てくれたか等はわかりません。
そこで、東洋からはホームページの製作と一緒にGoogleアナリティクスの設定をおすすめしています!
Googleアナリティクスとは
おすすめされたってGoogleアナリティクスって何?という方もいらっしゃると思います。
なので、Googleアナリティクスについて簡単に説明いたします!
Googleアナリティクスとは、Googleが提供するアクセス解析ツールです。
基本、誰でも無料で使えます。 弊社では、様々な設定の代行費を頂いております。
Googleアナリティクスを入れていただくと、設定したその日から、サイト・ホームページへの訪問者数、性別、住んでいる地域、どのサイトから見に来てくれたか(流出経路)などの情報が蓄積されていきます。
データを蓄積していくと、前年度との比較や前月との比較に使えます。
Googleアナリティクスでわかること
Googleアナリティクスでは、登録したサイト・ホームページを見に来た方(ユーザー)の行動に関するデータがわかります。
例えば、
「サイト・ホームページの訪問者数はどれくらいか」
「訪問者はどこから来たのか」
「使われたデバイスはスマホかパソコンか」
「どこに住んでいるのか」
「どの年齢層の方に見られているのか」
などのデータを計測することができます。
蓄積されたデータを基に、このページがよくみられているから、内容を充実させよう!やこのページは全然見られていない理由はどこにあるんだろう?といったサイト・ホームページ改善に活用できます。
Googleアナリティクスの使い方
Googleアナリティクスにログインすると、
ユーザー
セッション
直帰率
セッション継続時間
の直近一週間のデータ情報を見れます。
ページを下にスクロールしていくと、「ユーザーを獲得している方法は?」というどういった流れでサイト・ホームページにたどり着いたかがわかるデータや見られている地域、よく見るのに使われているデバイスの種類、どのページがよくみられているか等の各々のデータが並んでいます。
また、データの横に並んでいるリアルタイムやユーザー、集客、行動のカテゴリーをクリックすると、より詳しいデータが載っています。
これらのデータを基に、比較をしたり、サイト・ホームページの改善をしたりしてお使いください!
でも難しそう・・・という方へ
「Googleアナリティクスを入れたほうがいいのはわかったが、難しそう・・・」「分析とかするには、勉強しないといけないんじゃないの?」という方もいらっしゃるでしょう。
そんな方におすすめなのが、東洋からのサービス「サイト分析代行」です!
料金や詳しい内容は、以下のURLをご覧ください!
https://web.toyo-group.co.jp/service/analytics
サイト・ホームページを作成される際は、Googleアナリティクスの導入をおすすめします!
2019年7月1日からサイト評価が変わりました!
御社のサイトは大丈夫ですか?

みなさん!2019年7月1日からMFIが標準になりましたよ~!
MFI!?
それは『モバイルファーストインデックス』の略です。
『モバイルファーストインデックス』!?
MFI(Mobile First Index)とは、今までの検索エンジンがパソコンサイトの内容をもとにインデックスしてコンテンツの質を評価していたものを、スマートフォンサイトを評価の主軸にしてインデックスするという方針転換したことをいいます。
分かり易く言うと、今までパソコンで閲覧されているほうが多いからパソコンサイトしかなくても良いと判断していた企業もそうはいかなくなってしまった。ということになります。
「なぜ急にそんな事を・・・」と思う方々もいるかもしれませんが、実は2015年Googleはモバイル検索の割合が過半数を突破したことを発表しています。
つまり2015年には既にパソコンからの検索は少数派となり、スマートフォンやタブレットから検索を利用している人のほうが多いという事態となっていたからです。

「えっ!じゃあうちのサイトはどうすればいいの?」ということになってきますが、まずは御社のホームページが、全ページスマホ対応されているかが重要となってきます。
Googleがホームページをスマホ対応しているかどうかを判定する基準のことをモバイルフレンドリーと呼び、下記のURLから判断できますので、気になる方はお試しください!
https://search.google.com/test/mobile-friendly?hl=ja
今後スマホやタブレットからの検索は増加の一途を辿っていく中、スマホ対応していないだけで取り残されていくサイトも少なくありません。
東洋では、ホームページ制作に関してスマホ対応のサイトを標準とし、Googleが判定するモバイルフレンドリーテストにも合格しています。
もし御社がまだスマホ対応されていない場合は、是非ご相談ください。
自社ホームページの現状が知れる ~おすすめのgoogleアナリティクス2~
皆さんこんにちは!
さて、お待ちかねの『おすすめのgoogleアナリティクス2』をお届けいたします。
前回は、自社ホームページの現状を知ることが出来る無料ツール!Googleアナリティクスのご紹介
をご説明させて頂きました。
今回は、そのGoogleアナリティクスで!
・現状をある程度把握できる項目紹介
というタイトルでご説明します。
現状をある程度把握できる項目紹介
前回、自社のホームページのアクセスログを取得したら、「こんな感じで見れるんだぁ~」と分かって頂けたと思います。
また、項目には【ユーザー】や【セッション】、【直帰率】など色々ありましたが、ある程度のサイトの状況を把握できる最重要基準値5項目があります。
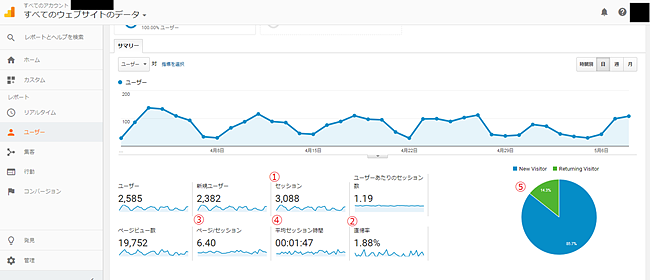
分析の最重要基準値5項目
-
【セッション数】
-
【直帰率】
-
【平均ページビュー】
-
【平均セッション時間】
-
【新規セッション率】
上記5項目が何を意味し、どんな基準で判断すればよいかを分かり易くご説明していきます。

①【セッション数】:ホームページ訪問者の延べ人数
- 基準値:基本的に多ければ多いほど良いとされています。
訪問者の延べ人数ですので、この数値がサイト全体の分母となります。
この数値自体を目標とする場合もあり、非常に重要な数値となります。
②【直帰率】:入口ページだけを見て離脱するユーザーの割合
- 基準値:60%以下(基本的に低いほど良い)
この数値が高いと入口ページに問題がある可能性が高くなります。
たとえば、ユーザーの関心と入口ページの内容が食い違っている可能性があったり、入口ページのコンテンツの問題や、ナビゲーション(導線)がわかりづらいなどを見直す必要があるという事です。
③【平均ページビュー】:見られたページの一人当たりの平均値
- 基準値:3ページ以上(ECサイトは5ページ以上)
直帰率が高いと比例して低くなります。
直帰率が基準値以下にも関わらず平均ページビューの数値が良くないときは、ホームページ内の導線に問題がある可能性が高くなります。
④【平均セッション時間】:ホームページ訪問者の訪問から離脱までの平均時間
- 基準値:1分以上
この数値も基本的には長いほうが良いです。
この数値が短いといくらボリュームのあるサイトでもちゃんと読んでもらっていなかったり、逆に内容のないサイトになっている可能性が高くなります。またコンテンツの見出しや興味を引く見え方が出来ていない事にもなります。
⑤【新規セッション率】
- 基準値:50%前後
基準値を大きく上回る場合は、リピート訪問者数が少ない結果となり、反対に基準値が大きく下回る場合は、ホームページに新しい見込み客が呼び込めていない結果となります。
サイト目的によって見方は変わりますが、どちらにしても集客の課題となります。
こうした各項目の数値と、自社ホームページの現状を比較することによってサイトの現状と課題を見つけやすくなります。
そのためにも、是非現状を知ることが出来る無料ツール!Googleアナリティクスの実装をご検討ください。
では次回、把握した現状に対してどう手を打っていけばいいのかをさせて頂きますので、今回のところはこの辺で失礼いたしますm(__)m
自社ホームページの現状が知れる ~おすすめのgoogleアナリティクス~

皆さんこんにちは!
さて、前回は現状を知る大切さをお伝えしたと思いますが・・・
「現状の知り方がわからへんわ~」という方へ、今回は!
・自社ホームページの現状を知ることが出来る無料ツール!Googleアナリティクスのご紹介
・現状をある程度把握できる項目紹介
・把握した現状に対してどう手を打っていけばいいのか
の上記3項目のうち1つをご説明します。
自社ホームページの現状を知ることが出来る無料ツール!Googleアナリティクスのご紹介
まず現状を知るには『アクセスログ』を取得して、ホームページの現状を見える化する必要があります。
「アクセスログ?」
『アクセス』とは、ホームページに接続することで、『ログ』とは記録を指します。
つまり『アクセスログ』とは、ホームページの訪問者の記録をデータとして残すことを言います。
「それならホームページにカウンターがついているから大丈夫!!」
と思いがちなのですが、これからご紹介するGoogleアナリティクスは無料で使えるのに高機能で多機能!
閲覧数、訪問者数、ホームページ内での移動の様子、訪問元URL、どの検索キーワードでホームページに訪問したのか、など記録されます。
ですから記録を解析することで、訪問者のアクセス傾向などを知ることができるのです。
では早速Googleアナリティクスの実装手順を軽く触れておきます。
実装手順としては
- Gmailアカウントの取得(既存のGmailアカウントでも可)
- Google Analyticsアカウントの作成
- トラッキングコードの取得
- 自社サイトへの実装
大まかには上記の4項目となっており、「自分でもできそうかな!」と思う方は是非チャレンジしてみてください。
自社サイトに実装したらすぐにアクセス解析を始めることができます。
「やりたいけど、ちょっと自信ないなぁ~」という方は、設定代行も行っておりますのでお声がけくださいm(__)m
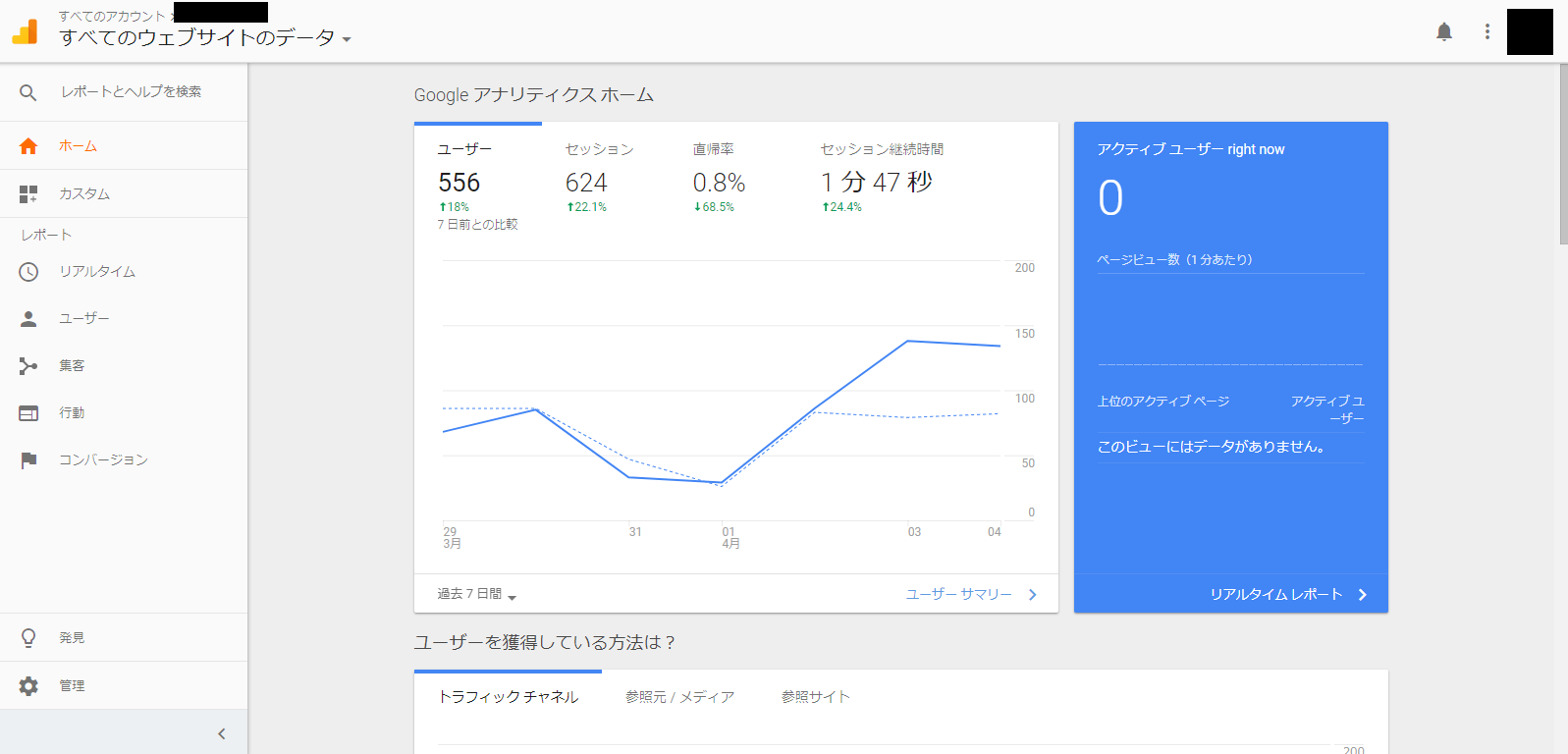
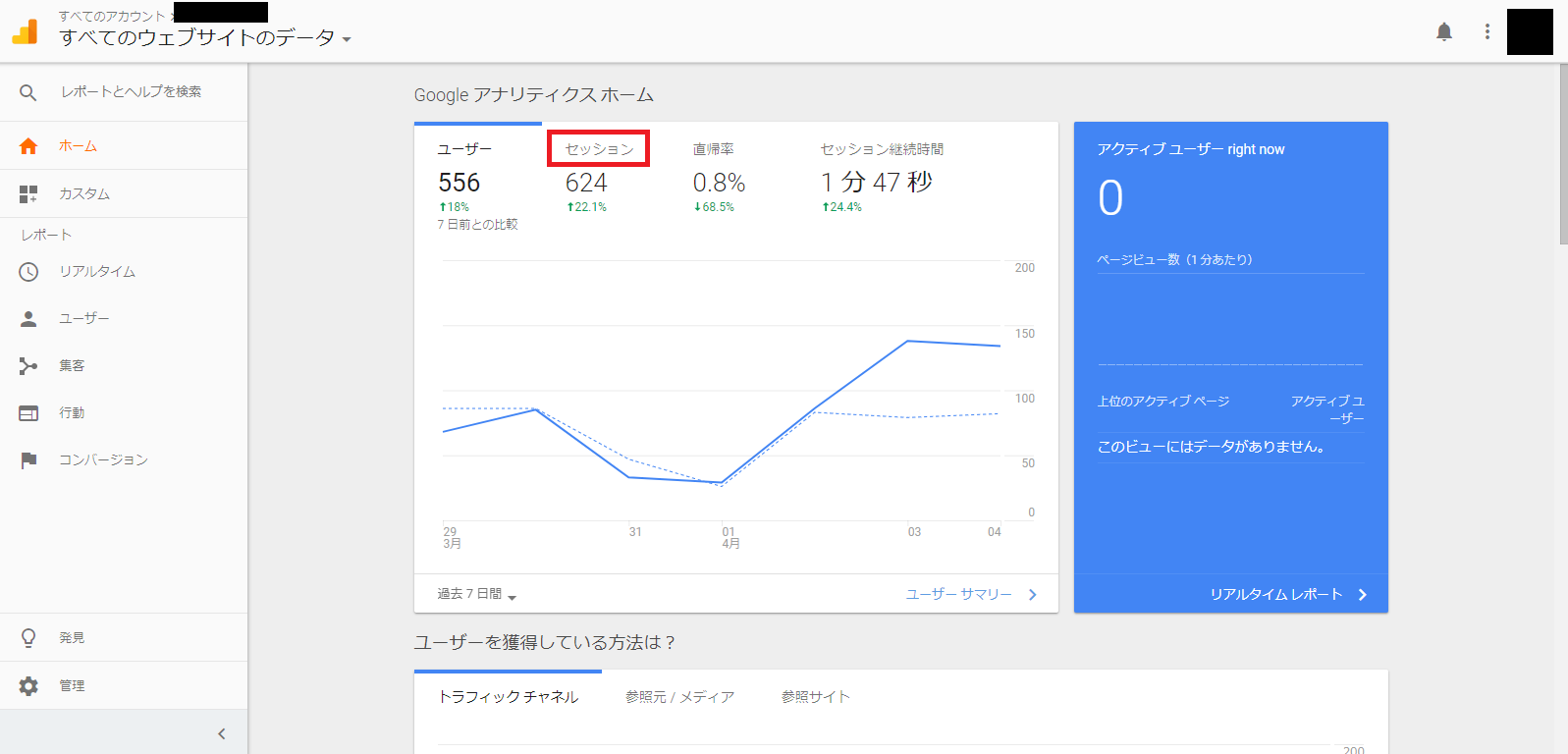
では設定が完了したらどんな画面か!!

「おぉ~!なんか解析してる感じ~」って画面ですよね
このホーム画面だけでも様々な情報が目に入ります!
例えば、

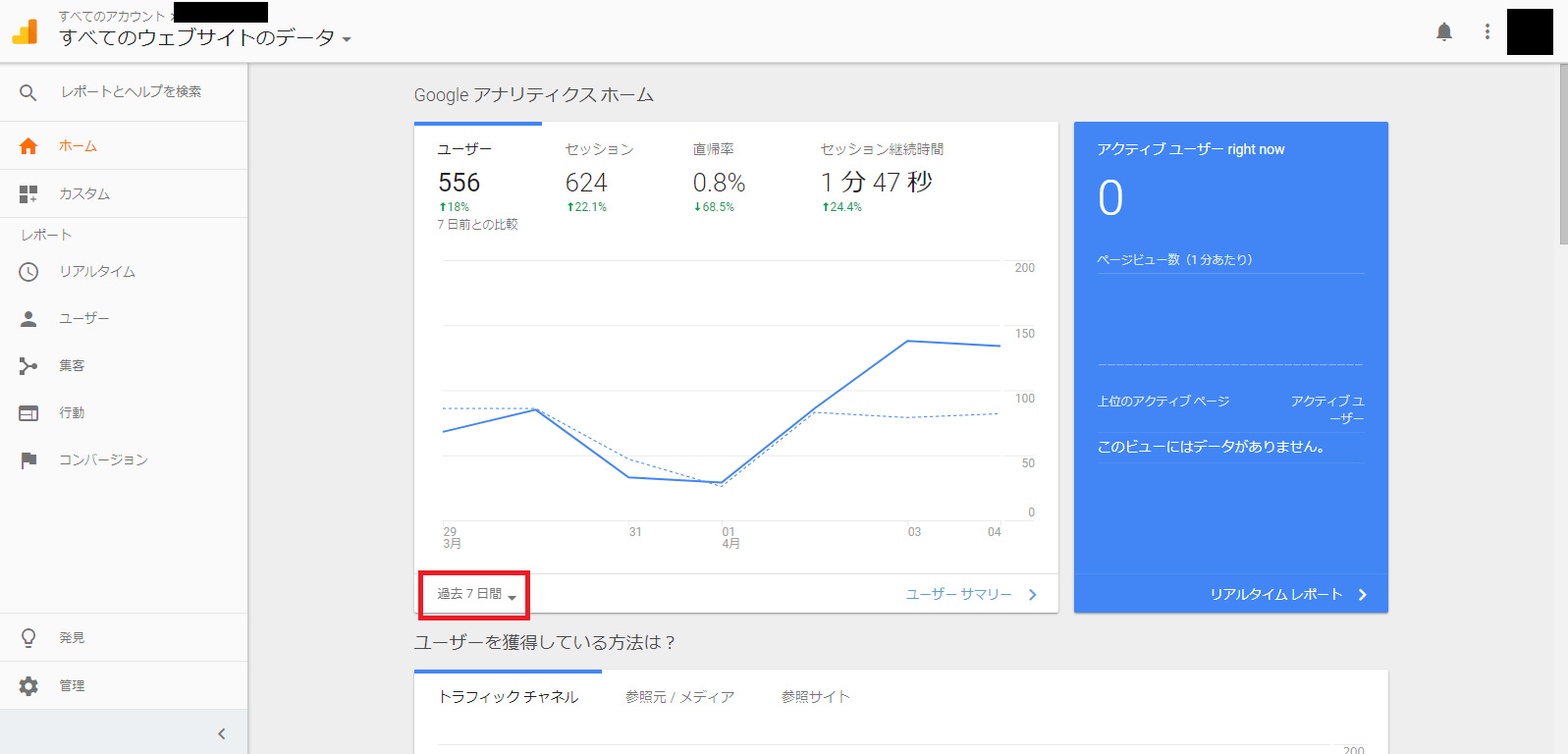
左下の期間は、特定の期間を設定することができます。
ちなみにデフォルトは『過去7日間』です。
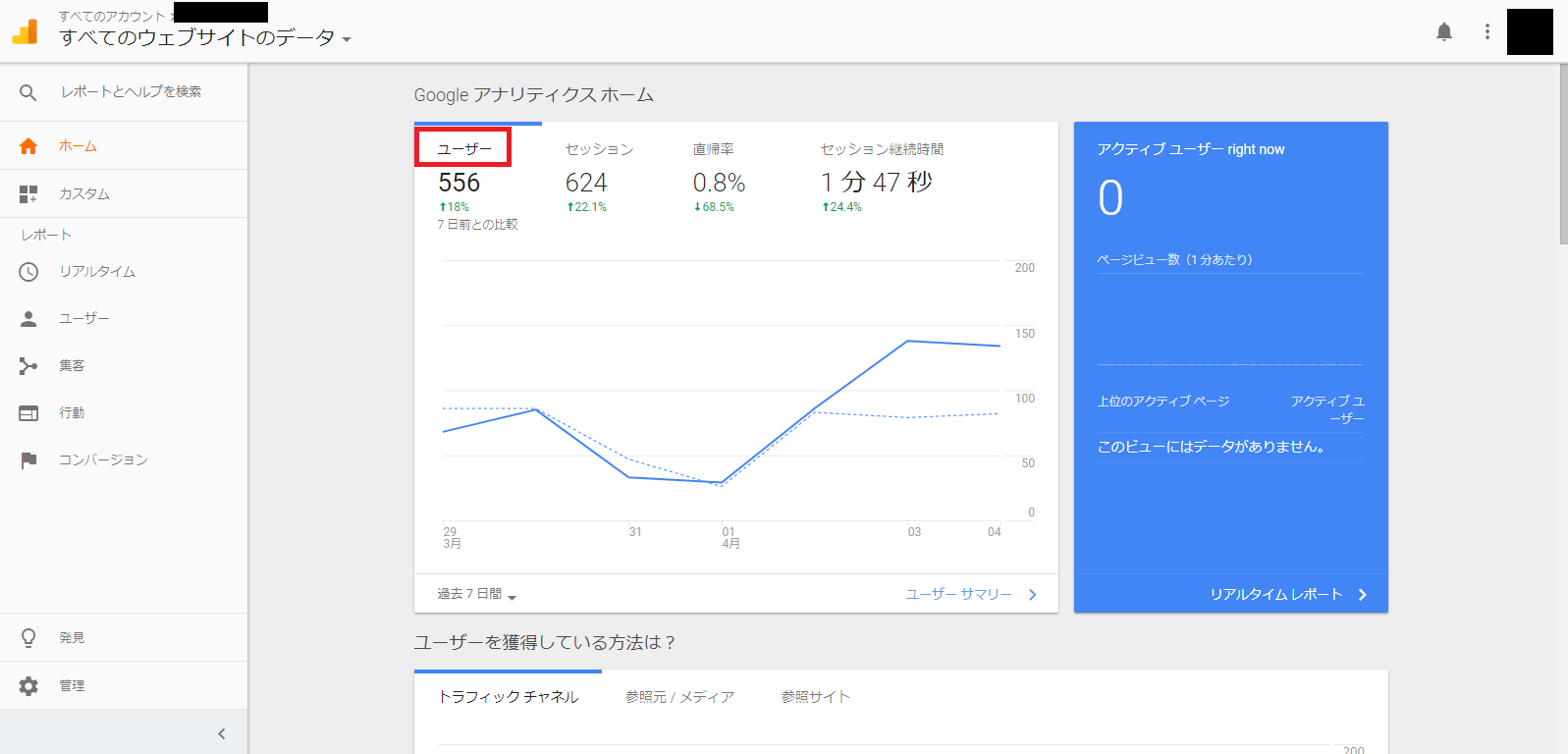
続いて、

【ユーザー】は、先程の期間でどれだけの人数がホームページにアクセスしたかがわかります。
但し、同じユーザーはどれだけアクセスしてもカウントしないので、その期間の純粋なアクセスユーザー数を見ることができます。
続いて、

【セッション】は、先程の期間内で何回ホームページにアクセスしたかの数値になります。
【ユーザー】とは違い、同じユーザーが1日に2回アクセスすると数値は2回でカウントされますので、純粋にホームページを見に来た回数と考えて頂ければ結構です。
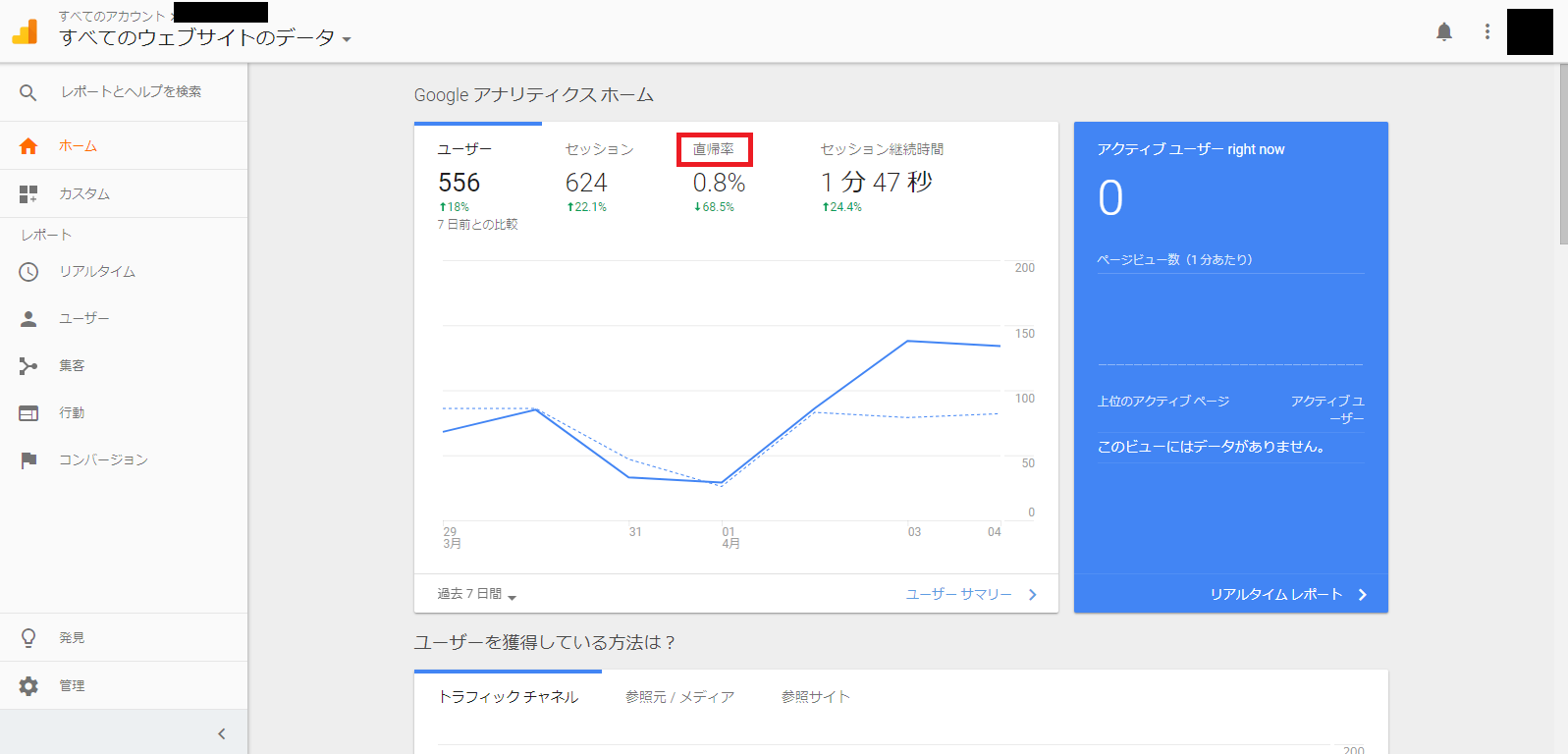
続いて、

【直帰率】は、先程の期間内でホームページにアクセスしたのに何のアクションもせずホームページを離れてしまった割合になります。
この直帰率が高くなるとページに興味を持ってもらえてなかったり、検索エンジンのサイトタイトルと中身が一致していない可能性が高かったりと色々な改善点が伺えます。
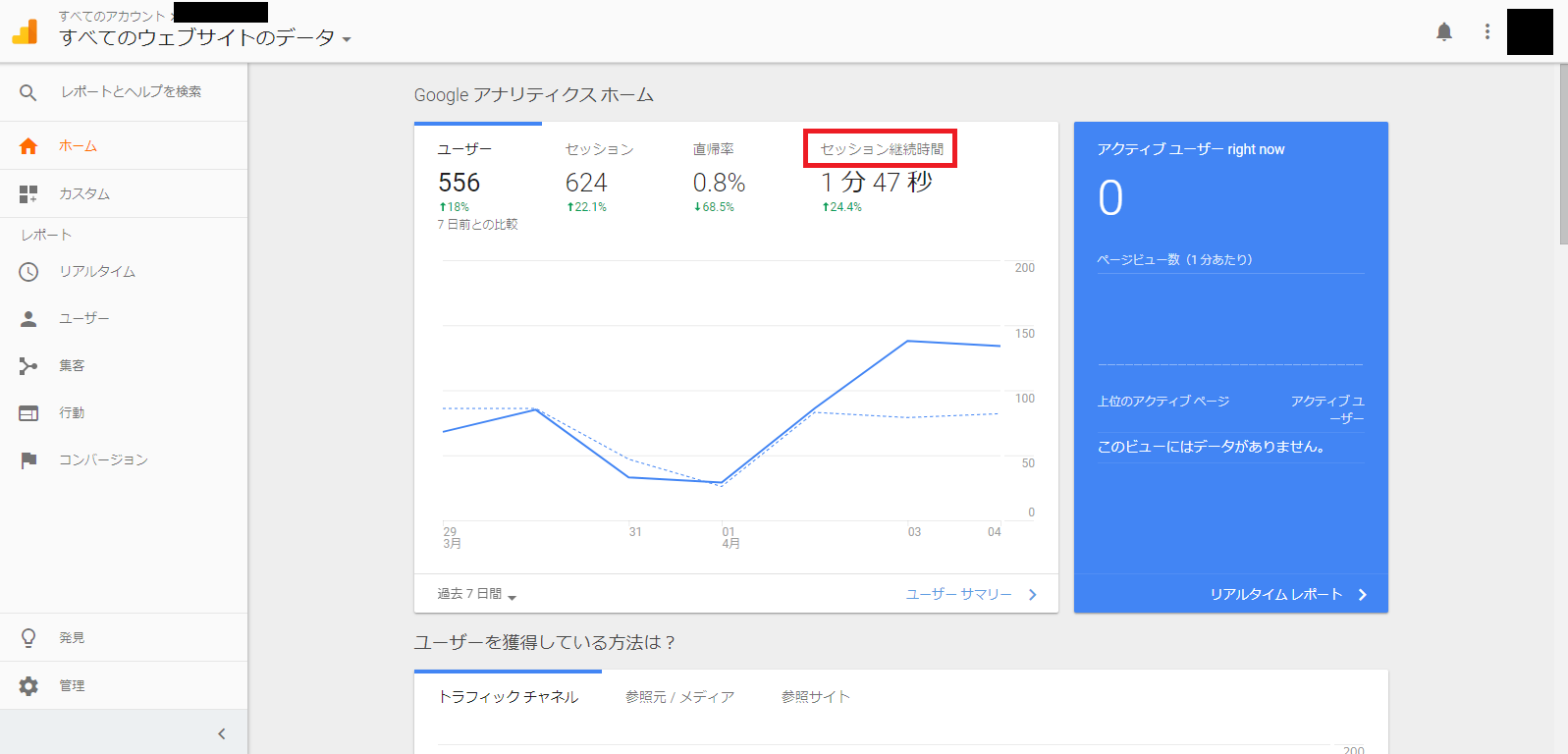
続いて、

【セッション継続時間】は、先程の期間内でホームページを閲覧した方がどれだけホームページに滞在したかがわかる時間です。
この時間が長ければ、閲覧者は興味を持ってホームページを閲覧していたり、しっかり内容を読んでいることが伺えます。
上記以外にも勿論様々な情報が閲覧できます!
全てお話しすると1冊の本になってしまいますので、一部だけのご紹介となりますが、このように作成したホームページがどれだけの方に見て頂いているかなどの数値がわかる分、改善や進捗を追う事も可能となります。
上記の事から「何か現状が見えてきそう~」と興味を持っていただけたなら、是非現状を知ることが出来る無料ツール!Googleアナリティクスの実装をご検討ください。
では次回、現状をある程度把握できる項目紹介をさせて頂きますので、今回のところはこの辺で失礼いたしますm(__)m