2019年1月
縦長シングルページのWebサイト

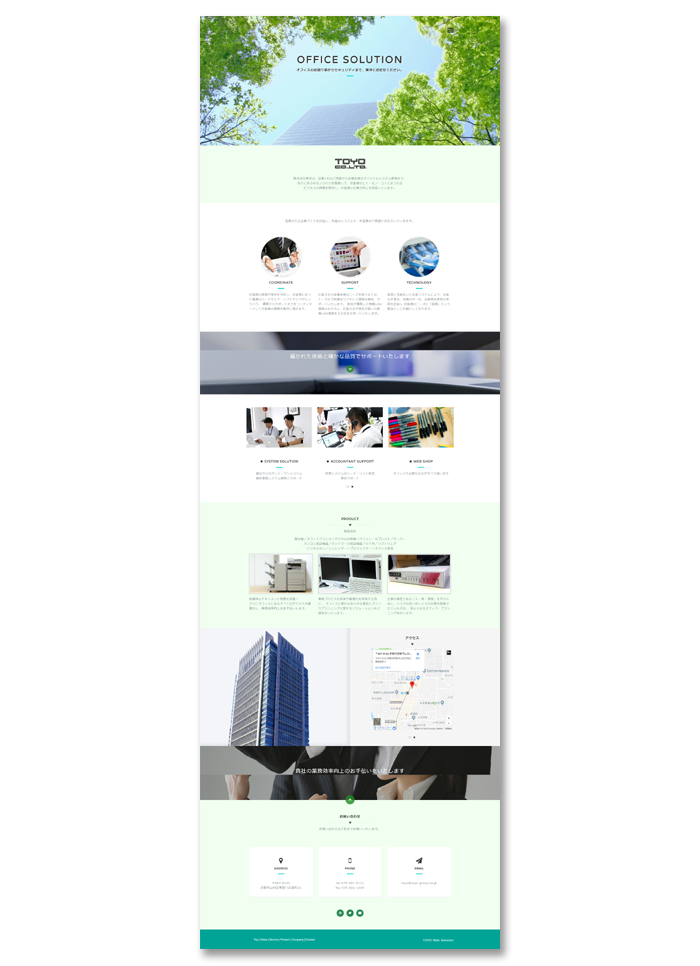
最近のホームページのレイアウトで「シングルページ」という、下にずーとスクロールして見ていく縦長のページが増えてきました。
上から見てほしい順番に配置できるというメリットがあり、スマホ用に向けたつくりにもなっています。
レイアウトの特徴として、画面いっぱいの大きな写真や左右の余白が少ないページが多いです。
●ひとつの商品に絞って特徴を説明したい
●会社やお店の紹介サイト
このような用途に向いています。
さらに特徴は
●今風のホームページデザイン
●マルチページよりも安価に作成できる
●1ページにまとめるために要点のみを紹介するので内容が分かりやすい

弊社では、このようなシングルページを「Onepiece」という商品で制作させていただいています。
シンプルで見やすいタイプのものは、今までホームページをお持ちでなかった企業様から、
先ずは名刺代わりの会社案内ページを持ちたいというご依頼が多く、シングルページで制作しています。
最低限の企業ページの制作の場合、多いパターンは
①トップ(最初に表示されるページで企業イメージやキャッチコピーなど)
②企業の理念や
③業務案内や取扱商品の紹介
④会社概要、アクセス
⑤お問い合わせフォーム
このような内容になります。料金内で無理やり付いてくるページを埋めるために、不必要な内容まで載せることもないですし・・・
さらに内容を増やしたい場合は、別ページを設けることもOKです。
●採用情報ページ
●商品の一覧表
●建設業様の工事の実績
以上、簡単ですがシングルページ「Onepiece」を紹介させていただきました。
また、ホームページと一緒にロゴマークを作ったり、会社案内、名刺、封筒なども一緒につくっておこう!とお考えの方、
全部まとめてお引き受けできますのでぜひ併せてご検討ください。
業務のうえで、どれも必要なものですから。
それでは失礼いたします。
One piece 紹介ページ
https://web.toyo-group.co.jp/onepiece/
今流行りの採用サイトと企業サイトとの違い

皆さまこんにちは!
もう2018年度も終わりを迎えようとしていますね!
そんな時に今年を振り返ると、お客様先でよく耳にするキーワードは『人が来ない・・・』『人材不足・・・』『募集しているのに全然応募が来ない』といった、いわゆる人材採用に困っていらっしゃる中小企業様が数多くありました。
そんな時、私は採用サイト(リクルートサイト)の事をよくお話しします。
イマイチ企業サイトと採用サイトの違いがよくわからない方が多くいらっしゃるので、今回はそんな企業サイトと採用サイトの違いについてご説明していきます。
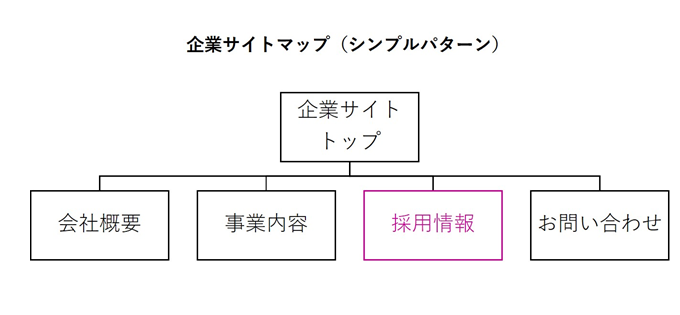
〇企業サイト

企業サイトとは、企業が発信する情報すべて含まれていますが、会社案内や事業内容がどうしてもメインになっているつくりが多いので、その分採用情報ページの情報が乏しく、求職者が見ても、結局知りたい情報が得られないケースが多くあります。
〇採用サイト

採用サイトは、企業サイトとは別物として制作します。サイト内すべてのページが求職者の得たい情報コンテンツで構成された、デザインも何もかも採用に特化して制作されています。
〇なぜ採用サイト制作を必要と感じているのか?
今の仕事探しは、インターネットで探している方が圧倒的に多く、仮に求人誌や求人チラシを見ていても興味を持てば、ネット検索して企業の詳細な情報を調べます。
ネット検索された時、採用サイトがあれば、より詳細な情報を伝えられ、印象も残り選ばれやすくなります。
勿論、企業サイト内で採用情報ページを使うことも可能ですが、求職者に必要のない情報が入っているとその情報が邪魔になり、応募の確率が落ちてしまいます。応募の確率が低いとかけた広告費が無駄となるので非効率となるのです。
ですから、出来るだけ効率的に応募を獲得したいと考えるのであれば、優秀な求職者から選ばれるようにしたいと考えるため、採用サイトの必要性を感じ、採用サイトを制作する企業が年々増えているというのが実情です。
もし人材採用でお困りの方は、ご相談だけでも結構です。
是非弊社へご相談ください。
Chromeの検証機能(デベロッパーツール)起動方法と使い方

皆さんこんにちは!
今回はChromeの検証機能(デベロッパーツール)の起動方法と軽く使い方を紹介します。
ホームページ制作者以外の方には馴染みがないと思いますが、知っているとホームページを修正する時や仕組みを理解するのに便利です。
私のみならずホームページ制作者は結構多い頻度で使用しています。
デベロッパーツールとは
ChromeはWEB制作に欠かせない機能になっています。
・コードの確認をする
・デザインの変更をテストする
・様々な画面サイズで表示のされ方を確認する
・エラーやログを確認する
など様々な使い方ができます。
CSS(デザインを決めるファイル)の変更やコードの入れ替えなど直感的な操作が可能で、とても便利です。
デベロッパーツールの起動方法
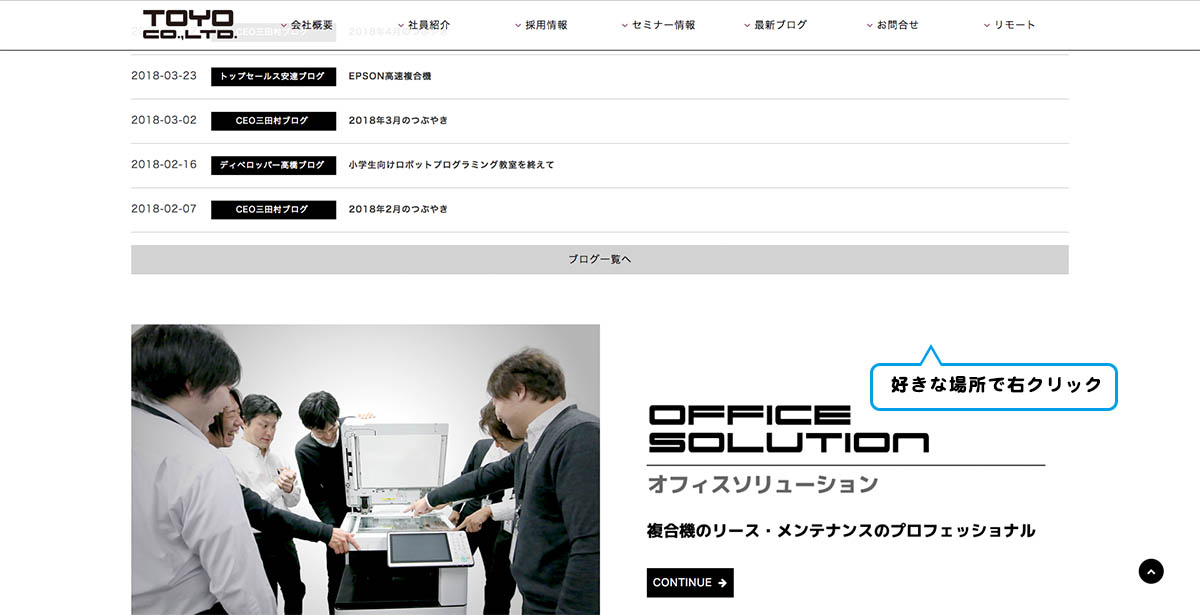
まず、デベロッパーツールの表示方法です。
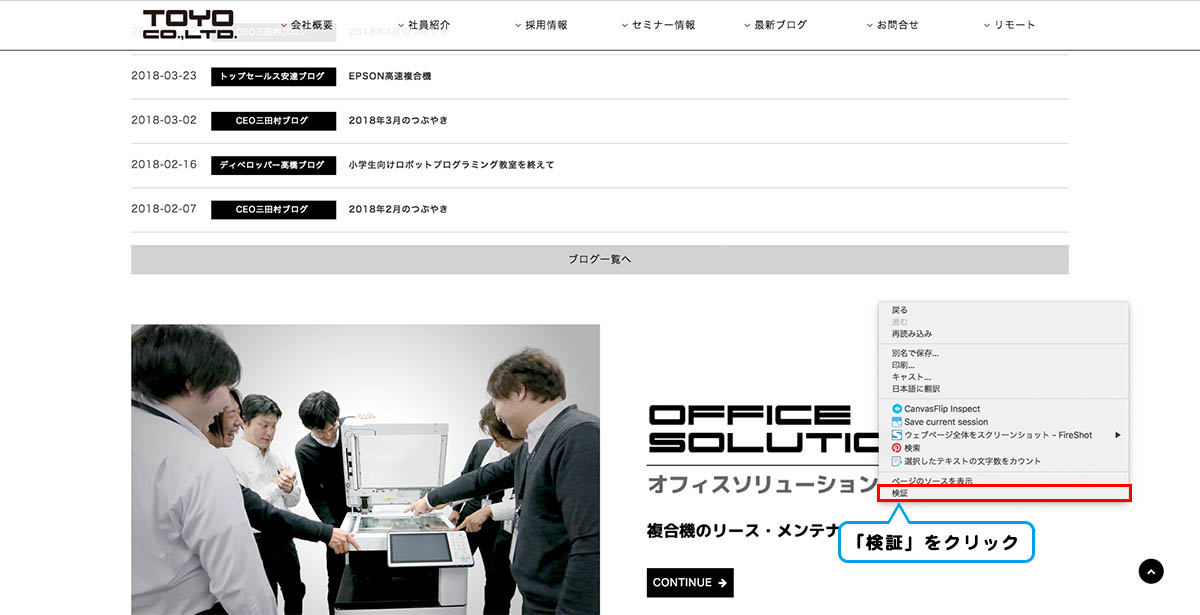
①ページ上で「右クリック」

②「検証」をクリック

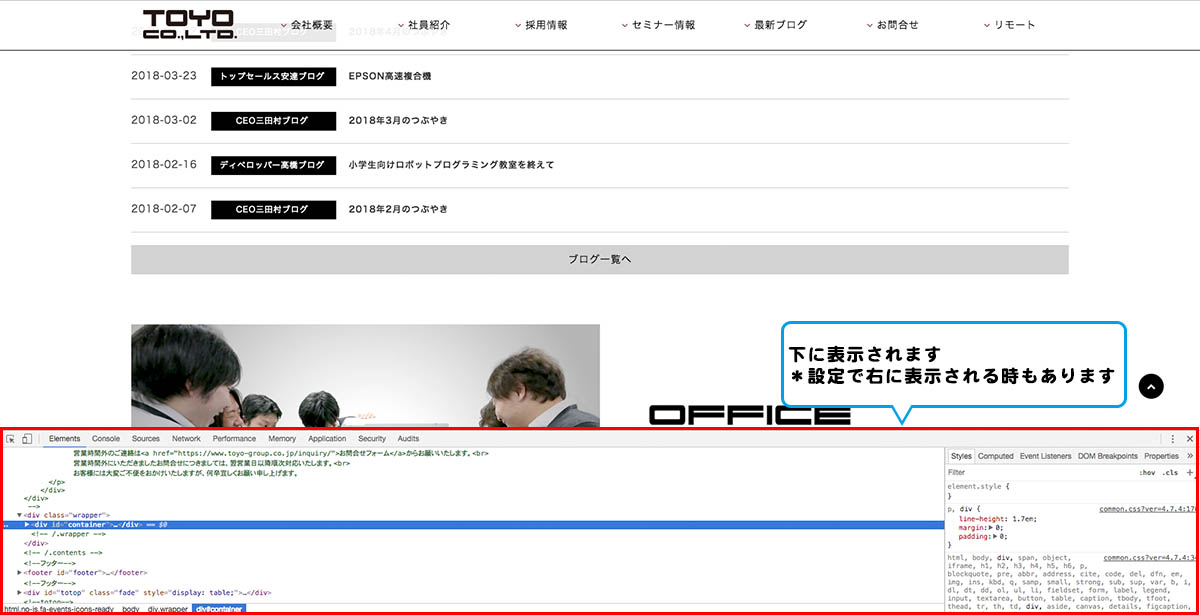
③起動されました!!

アドレスバー横の設定から表示させることも可能です!

ショートカットキーもあります。
macなら「⌘(command)+ opt + I」Windowsなら「F12」で起動が可能です。
デベロッパーツールの簡単な使い方
様々な機能があり全てをご紹介できません。
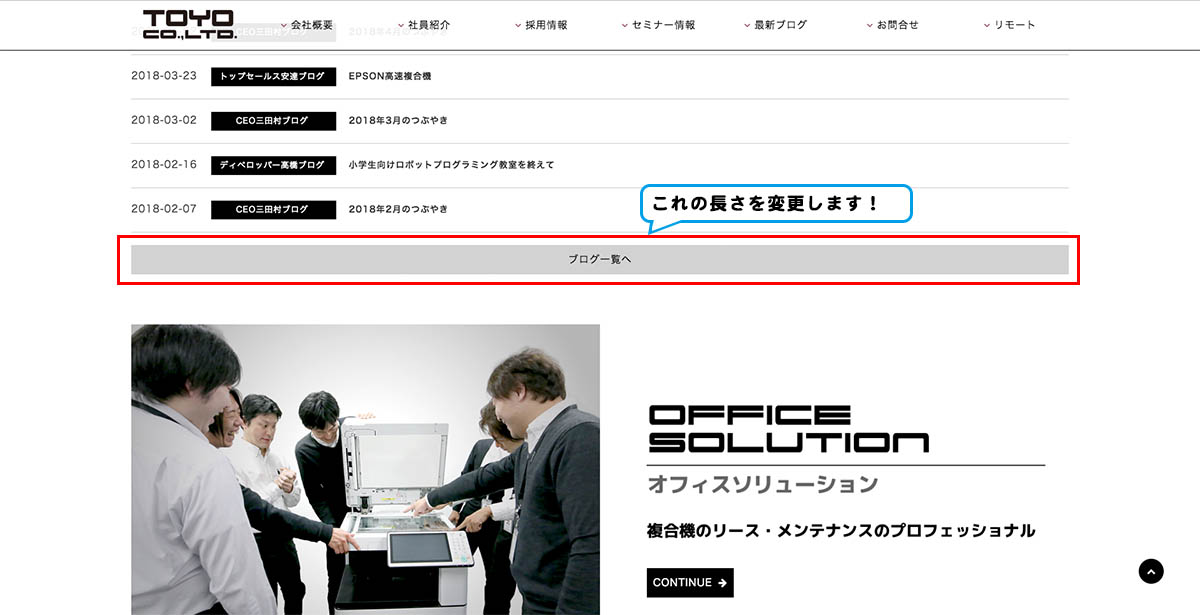
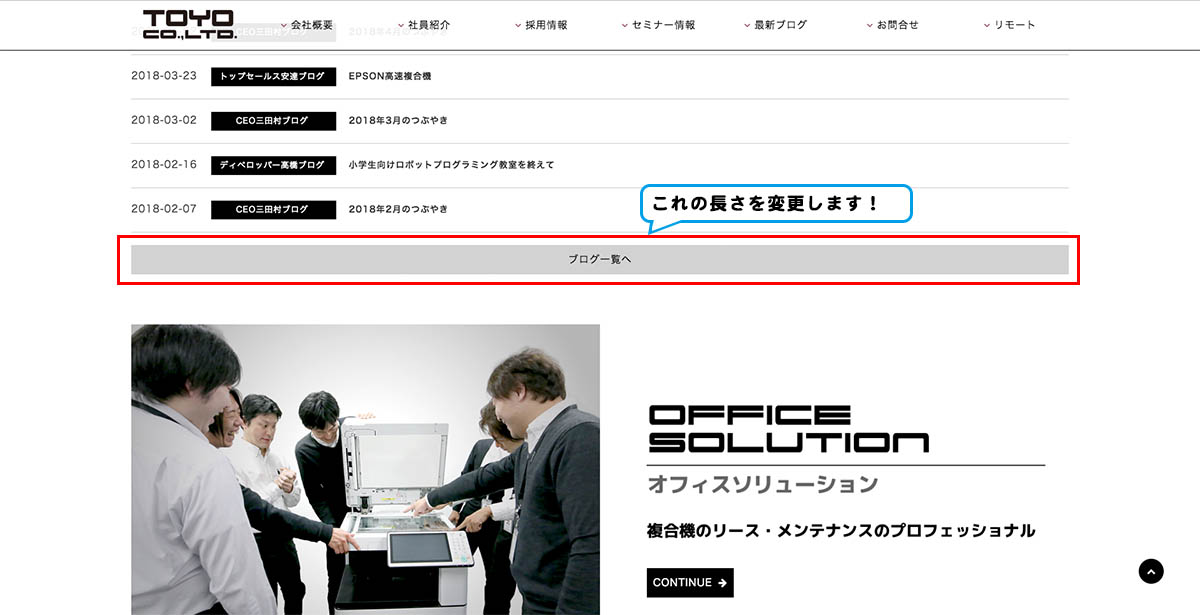
ちょっとだけデザインを変更する機能の紹介をするために、長さを変えてみましょう。

左下の![]() をクリックして、カーソルを変更したいところまで持っていきクリックします。
をクリックして、カーソルを変更したいところまで持っていきクリックします。

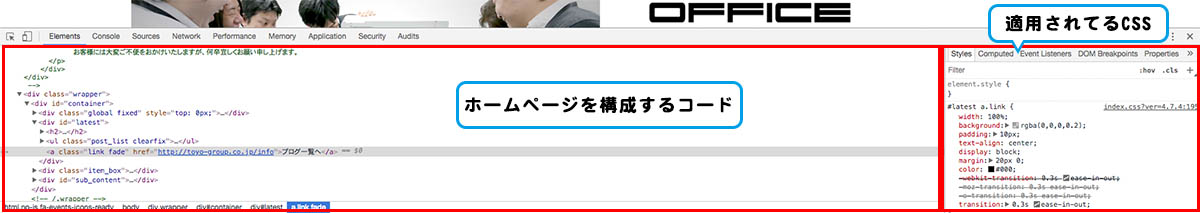
デベロッパーツール画面が変わります。

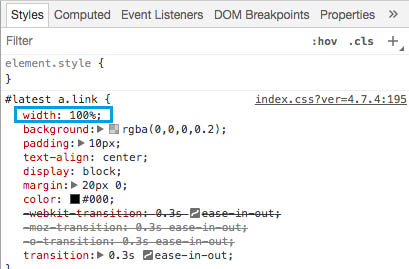
右側のCSSを変更します。
適用されているCSSが表示されているので、変更したい長さ(width)は「100%」になっています。

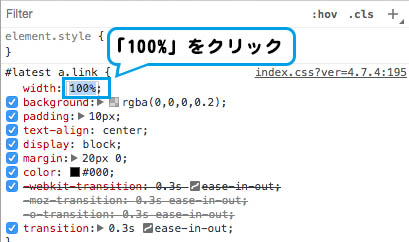
変更するには、「100%」をクリックします。

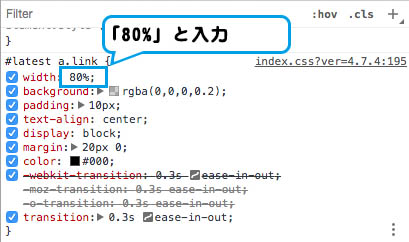
今回は「80%」に変更します。

変更後、表示されてる画面このようになります。
このデザインは採用できないですが、、、

元の画面はこれです。

一目でデザインがどうなるのかわかりやすいですね。
長さだけではなく文字サイズを変えたり、色を変えたりなどホームページを修正するときのアイデアも湧きやすくなります。
表示されている画面だけが変わるので気にせずどんどん使ってください。
ぐちゃぐちゃになったら更新すれば元通りになります。
今回は少ししかご紹介できませんでしたが、面白い機能が沢山あるので一度試してみてください。
ご一読ありがとうございました!!
ホームページ制作~社屋外観写真をキレイに見せるためのひと手間~

こんにちは!
今回は少し違う題材です!
ホームページ制作サイドより、ホームページの印象を左右する「写真」をキレイに見せることができるように、ひと手間かけている作業をご紹介します。
皆様がホームページでまず目にするのがトップページなどの写真で、
最も重要な部分や、文章では伝えられない部分を視覚的に伝え、
ページの雰囲気も写真に左右されるということは納得のことと思います。
今ではスマホでいつでも簡単に撮れ、ホームページや印刷物などでも充分使用できるクオリティです。
実際にページ制作時に提出していただくこともありますが、その写真をそのまま手をかけずに使うことはほぼありません。
PCモニターで映えるよう修正を施し、ページのコンセプトによって色調を変えたりして実際に使用する写真が完成します。
ここから、撮影したものをホームページに載せるまでの作業工程、
弊社会社概要ページに載せる社屋の写真を例に、ひと手間をご紹介します。
撮影時は晴れ間もでていましたが、一瞬太陽が厚い雲に隠れて暗くなってしまい、ボツにしようかと思っておりました。

写真加工ツールのAdobe Photoshopで開き作業します。
①少し斜めになっている場合や遠近による左右にゆがみを真っすぐに直します

②電線などの不要物や壁面の汚れを除去

③建物を切り抜き黒い雲を明るく
④ページに合わせて色味やコントラスト、サイズを調整
などの加工を経て完成です。
会社紹介の背景が白いページに使用しますので、オーソドックスに見た目通りに仕上げました。

簡単に作業を説明しましたが、視覚的に伝えるには写真は必須のものとなります。
「デジカメ持ってないし、写真撮るのは無理」
「何枚かあるけど要らんもんが写ってるねん」
など素材をすべて用意していただくのは難しいかと思いますが
ページ制作・公開するにあたり、写真ひとつをとっても、より質の高いものとなるよう手をかけています。
オプションで写真撮影やデータの修正加工もお任せください。
プロカメラマンにお願いするより安く済みますし、色々なものに「使いまわし」もできますよ!
また次回、機会がありましたら色々ご紹介していきたいと思います。
過去ブログもご覧下さい!
新しい投稿ページへ