2024年1月
SSLって何?~無料SSLと有料SSL何が違う?~

「あれって何だっけ?」「こんなことどこで出来る?」「近くにあるかな?」
子供からお年寄りまでスマホを持ち、知りたい事はまずネットに教えてもらう、そんな今、大きな企業様はもちろん、小さな商店や個人事業主の皆さんも自社のウェブサイトを持っておられることが多くなってきました。
弊社でもお客様のニーズに合ったWebサイトを提案・制作・保守運営させていただいておりますが、今日はWebサイトご提案の際に「それって何?」と尋ねられることが多いSSLについてお伝えしたいと思います。
SSLとは「Secure(安全な)Sockets(受け口)Layer(層)」の略で、インターネット上でやり取りする情報を暗号化し、情報が盗み見られたりする事を防ぐ仕組み、技術のことです。
暗号化された情報は通常暗号鍵を持っていない第三者には解読できません。
逆にSSL化をしていないサイトでは個人情報などが漏洩してしまうリスクがあります。

近年ではSEO対策の上でもSSL化は欠かせなくなっており、サーバーに無料のSSLがパッケージされている商品も多くなりました。
また、サイトの所有者が誰か証明するという大きな役割もあります。
そこで気になるのが無料と有料の違いです。
正直なところ、セキュリティという観点からみると大きな違いはありませんが、有料SSLは認証局からセキュリティバッジとして提供されるサイトシールを利用することが出来ます。
サイトシールとはWebサイトが本物であり正当で信頼できることの証なので、利用される方へサイトの安全性をアピールすることが出来ます。
無料SSLではその安全性のアピールが弱い為、利用者の信頼を得るという点で大きな差が生まれます。
以上の理由からも、無料はとても魅力的ですが、利用者の信頼という大きなメリットがあるため有料SSLを選ばれることをお薦めしています。
Webサイトの制作を検討中の方はもちろん、自社でお持ちのサイトについて分からないことなどがあればぜひ弊社までお問い合わせください。
※近頃はフィッシング詐欺目的などで巧妙になりすましているサイトもSSL化されています。皆さん十分に気を付けてネット社会を楽しんでくださいね。
IT導入補助金を活用したECサイト制作

皆さまこんにちは。
IT導入補助金2023後期の募集日程が順次発表されており、今年もまだまだ補助金を活用して事業計画が可能です。弊社も支援事業者として、企業様のデジタル化、DX化のお手伝いをさせていただいております。
IT導入補助金も引き続きECサイトの制作が補助対象となっておりますので、ご検討されている方は是非ご利用ください。
デジタル化基盤導入枠(デジタル化基盤導入類型)
対象となるITツールを「会計ソフト」「受発注ソフト」「決済ソフト」「ECソフト」に特化しています。
ソフトウェアの導入費用やハードウェア(PC、タブレット、スキャナ、レジなど)の購入費用、クラウドサービスの利用料(最大2年分)、導入時のコンサルティング費用、導入後の保守サポート費用などの一部が補助されます。
https://it-shien.smrj.go.jp/applicant/subsidy/digitalbase/
補助額
ITツールの導入費用は下限はなく、上限350万円までになります。
補助率は50万円以下の部分が経費の3/4以内、50万円を超える部分は経費の2/3以内です。
ハードウェアの導入費用に対する補助額の上限は「PC・タブレット等」が10万円、「レジ・券売機」は20万円となっています。
ハードウェア導入費用に対する補助率は経費の1/2以内です。
ECサイトの補助対象
会計・受発注・決済・ECの機能を有するソフトウェアとそれらを機能させるハードウェアの導入費用が対象で、中小企業・小規模事業者が新規でECサイトを制作する場合のみ対象となります。
ASPを利用したECサイトの制作
ShopifyやカラーミーショップなどのASP(アプリケーション・サービス・プロバイダ)を利用したECサイトの制作が補助金の対象となっています。
商品登録機能やカートシステムなど、ECサイトに必要な機能があらかじめ揃っていますので、短期間、低コストでネットショップを立ち上げることが可能です。
弊社では、初期の登録から店舗制作、商品ページ制作から開店までをお手伝いいたします。
申請締切スケジュール
7次締切が公表されました。以降の日程は決定次第公表されます。
締切日:2023年8月28日
交付決定日:2023年10月12日
事業実績報告期限:2024年3月29日
コロナ渦で非対面型ビジネスに変革していくきっかけとして始まった補助金事業ですが、ECサイトだけでなく、企業の業務効率の変革に着手していきたいとお考えの京都、滋賀の企業様はこの機会にぜひIT導入補助金をご利用いただき、ビジネスの躍進にご活用ください。
IT導入補助金2023
https://it-shien.smrj.go.jp/
デジタル化基盤導入枠(デジタル化基盤導入類型)
https://it-shien.smrj.go.jp/applicant/subsidy/digitalbase/
初期費用33,000円でご利用いただけるホームページ作成サービス!株式会社東洋の【24Month Web Package】
 みなさん、こんにちは。
みなさん、こんにちは。
株式会社東洋WEB課の新卒です。
どうやら来月には「新卒」と名乗れなくなってしまうみたいなので、今のうちにたくさん使用しときたいものですね。
それでは。早速話を進めていきます。
自社サイトを持つメリットはピンときても、
「WEBサイトを制作・運用するのって、結構高いイメージあるで」
「更新が大事って言うけど、更新って難しいんちゃう?」
といった疑問や不安点はあるかと思います。
しかし!そこで作成を諦めてしまうのは!非常に!
もったいないです!
東洋では先月の頭から、24Months Web Packageをリリースいたしました。
このパッケージではなななななんと!
制作費で何十万とかかってしまうところを、たったの初期費用33,000円からスタートできるお手軽プランになります!
制作期間は最短3週間、公開後から発生する月額費用は8,800円からとなります。

月額費用には、
・サーバー使用料
・ドメイン更新費用
・SSL更新費用
・保守費用
が含まれています。
そしてそして!3年目以降の月額費用は、3,000円お値引きさせていただきます♪
※価格は全て税抜です。
そして気になるサイトコンテンツは…
会社のイメージに即した【トップページ】
お客様でも簡単に更新していただける【更新機能を実装したページ】(新着情報等)
アピールしたい点を強く打ち出せる 【取扱商品】or【業務案内】
電話番号や所在地等を記載した【会社概要】
閲覧ユーザーがWEBサイトから簡単にお問い合わせできる【お問い合わせフォーム】
合計5コンテンツ!
通常ならこのコンテンツだけでも制作費で15〜20万円はかかるんですよね。
また、自社で作成したオリジナルテンプレートに沿って作っていくので、スタートの時点で完成のイメージがしやすいのもこのパッケージの特徴です。
もっと語りたい魅力はあるのですが、長くなってしまいそうなのでここら辺で。
よろしければ24Months Web Packageのサイトをご確認ください(^ ^)
テンプレートや価格表をご覧いただけます。
https://web.toyo-group.co.jp/24monthwebpackage/
24Months Web Package含む、WEBに関することは下記のページからお気軽にお問い合わせください。
https://web.toyo-group.co.jp/inquiry
ここまでお付き合いいただき、ありがとうございました◎
Adobe Photoshopで人物の切り抜き

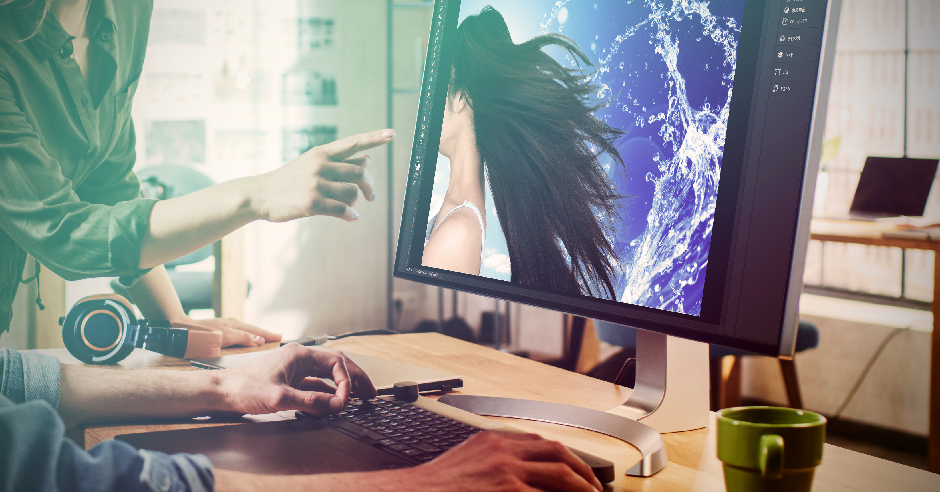
先日、サイトトップの画像を制作する上で、Photoshopで女性の顔を切り抜く作業をしていました。
adobeのバージョンが新しくなるにつれて、切り抜く方法も進化しているというか、
ずいぶん簡単に作業できるようになったものだと実感しましたので紹介したいと思います。
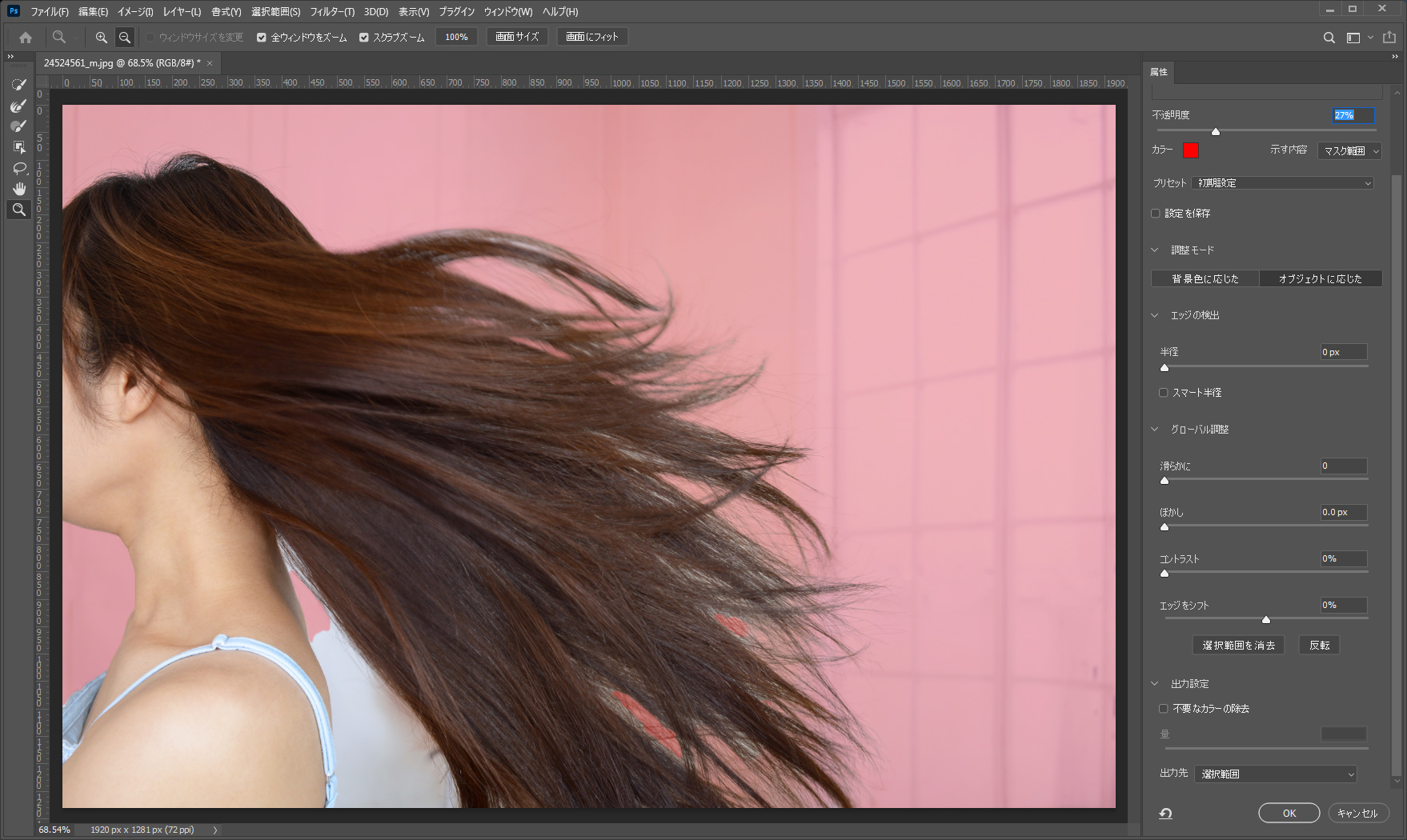
今回実際の作業に近い写真を用意しました。
この写真の人物を切り抜いて、別に用意した背景に合成します。

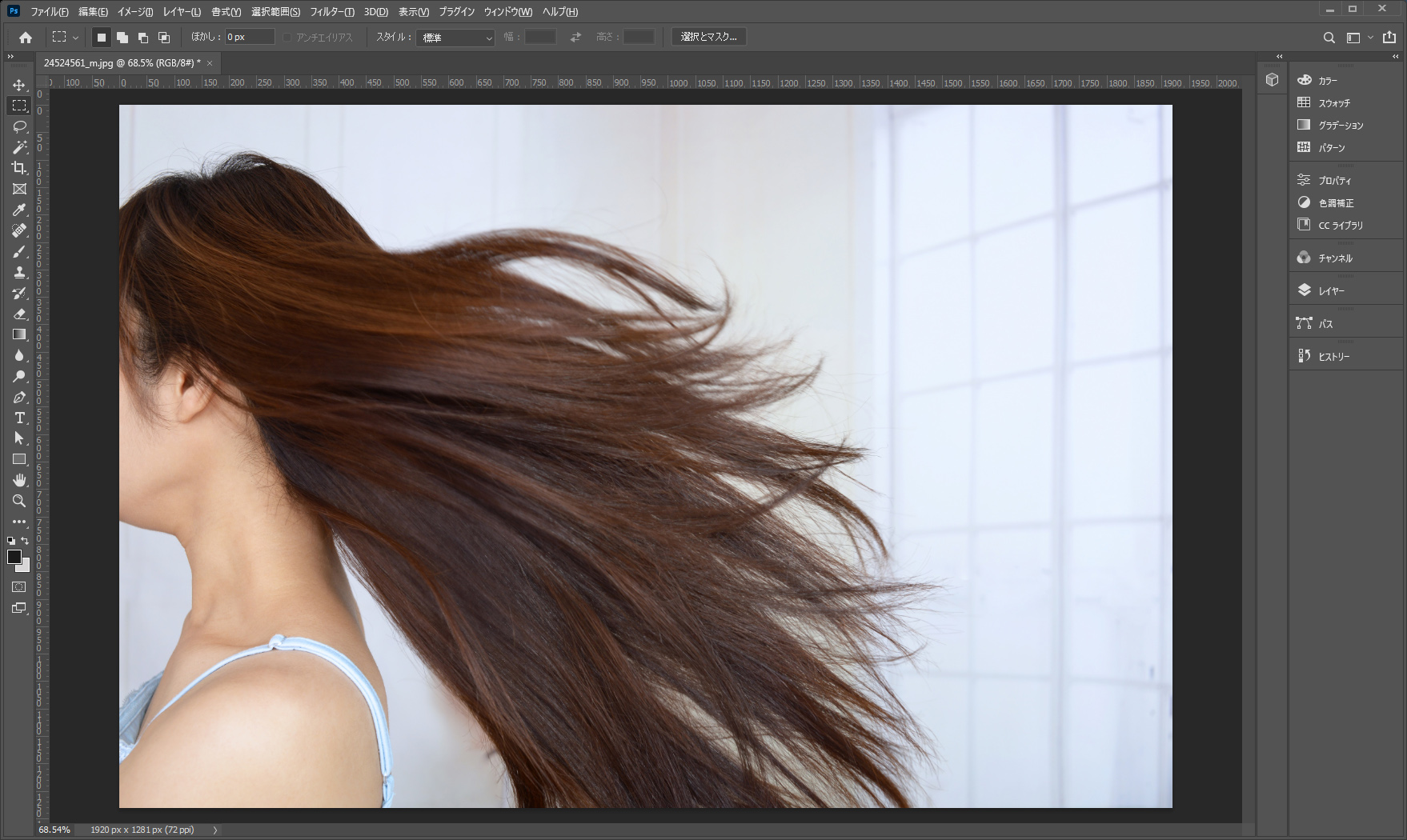
Photoshopのメニューバーの選択範囲から
①被写体を選択
②選択とマスク
を実行すると

赤いところがマスクされ、おおかた切り抜き範囲が自動で選択できています。
背中と髪の毛の間の範囲が読み込まれていませんので
③境界線調整ブラシツール
を用いて、塗りつぶしツールと同様に範囲を塗りつぶしていきます。
次に、人物切り抜きで厄介なのが髪の毛です。
毛先部分のすき間の細かい所を調整するために、メニューバーの
④髪の毛を調整
をクリックしてみます。
それから、
⑤エッジの検出
⑥不要なカラーの除去
などのメニューも使用してみました。
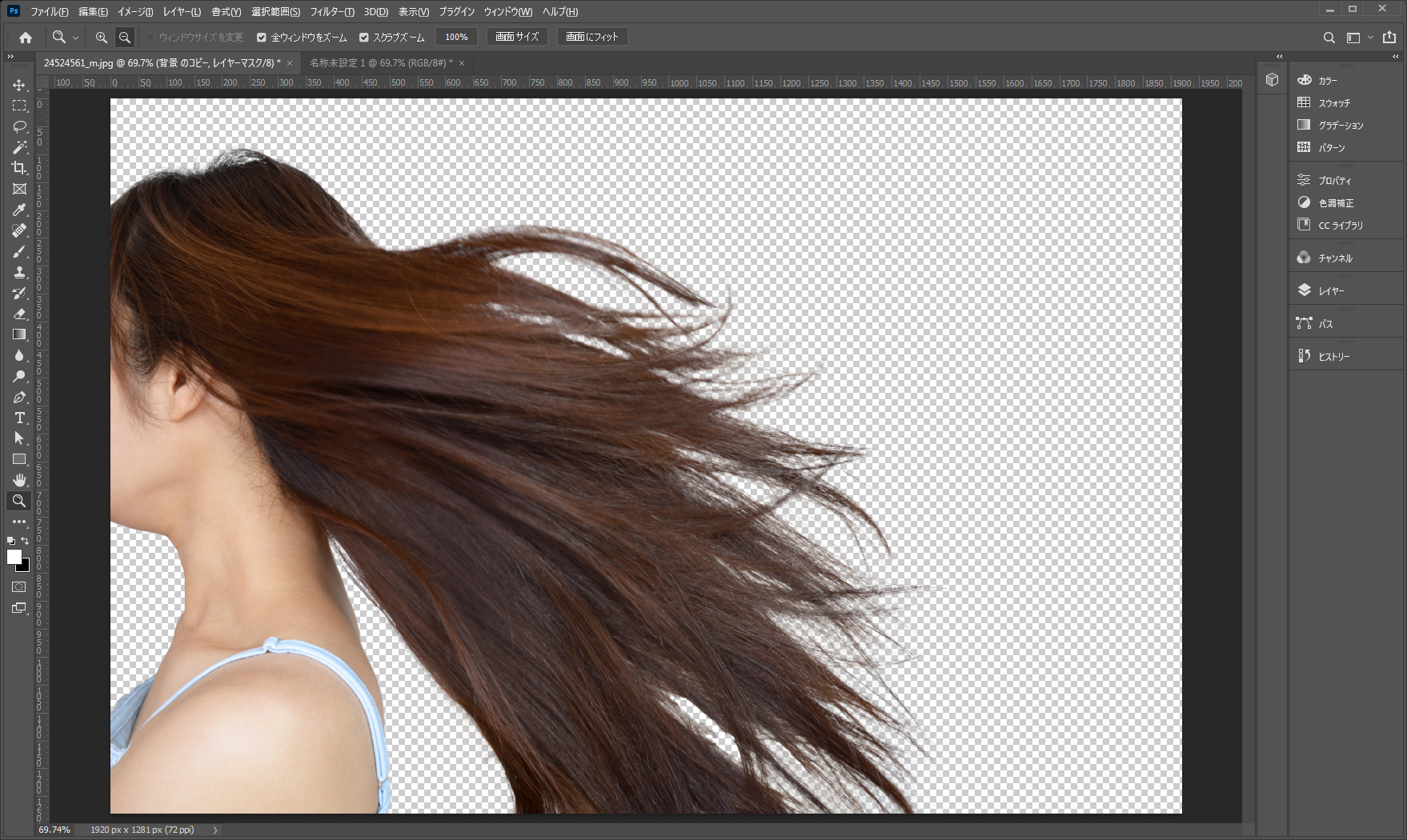
いい所まできましたがあと少し、調整ブラシツールで細部を整えて書き出してみます。

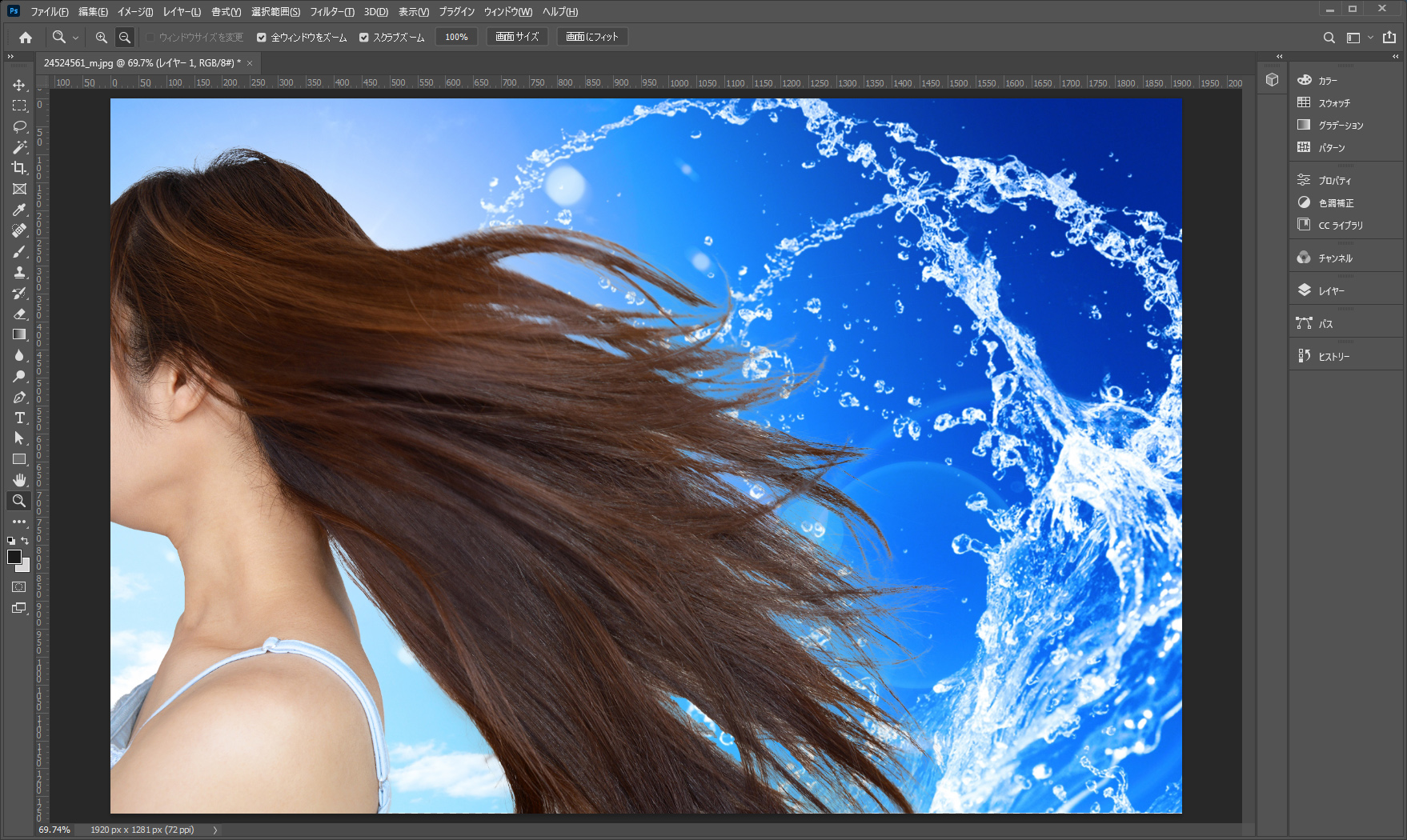
毛先もきれいにでていますので背景に重ねます。

このような切り抜き作業はよく行いますが、以前はフリーハンドで調整していましたが、こんなに機能が使えるようになっていたんですね~
仕上がりもこんな感じでほぼこのまま使えますね。
但し、今回ブログ用に選んだ写真で細部は少し手を加えています。
試したり検索してみたりしたところ、手を加える部分が細部と仕上がり部分だけで済むようになった進化を感じられた機能の一部でした。
また何か新たな発見があればご紹介いたします!
月額7,770円のホームページ制作プラン 登場!
【スタータープラン】

ホームページを持っていないみなさーん!朗報です!
こんにちは!株式会社 東洋です。
この度、
初期費用33,300円(税別)
月額費用7,770円(税別)の
初心者応援!ホームページ制作に必要な費用全て込みこみ
『スタータープラン』をスタートしました!
ホームページって高い!
ホームページを制作する金額だけじゃ公開できないの!?
結局、何にお金がかかっているのかわからない!
といったお悩みをお持ちのお客様へのサービスが充実しております。
『スタータープラン』のサービス
初期登録費用33,300円(税別)の中には、
・ドメインの初期取得費用
・サーバーの初期設定費用
・SSL認証の初期設定費用
が入っています。
ホームページを制作するときに3つのうちどれかが欠けると、うまく表示されなくなります。
月額7,770円(税別)の中には、
・one-piece( スクロール式 のスマートフォン対応のホームページ)の制作
・ドメインの維持管理
・SSLの維持管理
・レンタルサーバー運用管理
・保守サポート(サイト内の画像修正やメールの追加等)
が入っています。
追加オプションでページ追加などが可能です。
『スタータープラン』には、ホームページ制作費用、運用費用、全て入っています!
『スタータープラン』の特長
大きな特長としては、
1.ホームページに必要な費用が全部入ってる!
2.今風なデザインのホームページができる!
3.ホームページに対してのハードルが低い!
4.月額制なので、毎月かかる費用がわかりやすい!
5.サイト制作からアフターサポートまでばっちり!
『スタータープラン』料金比較
『スタータープラン』でホームページを制作したらどれだけお得なのか説明します!
『スタータープラン』のサービス内容で比較スタート!
まず、『スタータープラン』でホームページを制作すると
| 初期登録費用 | 月額×12か月 | |
| 初年度 | 33,300円 | 7,770円×12か月 |
| 次年度以降 | – | 7,770円×12か月 |
※税別です。
初年度は、126,540円!(税別)
次年度以降は、年間93,240円!(税別)
また、『スタータープラン』を使わずにホームページを制作すると、
| 初期費用+制作費用 | 月額×12か月 | 年額 | |
| 初年度 | 初期設定費用 20,000円 one-piece制作費用 119,800円~ |
サーバー費用 3,000円~×12か月 保守費用 7,000円×12か月 |
ドメイン費用 3,490円~ SSL更新費用 15,000円 |
| 次年度 以降 |
– | サーバー費用 3,000円~×12か月 保守費用 7,000円×12か月 |
ドメイン費用 3,490円~ SSL更新費用 15,000円 |
※税別です。
初年度は、278,290円(税別)。
次年度以降は、年間138,490円(税別)。
※目安です。
比較してみると、
| スタータープラン | スタータープラン以外 | |
| 初年度 | 126,540円 | 278,290円 |
| 次年度以降 | 93,240円 | 138,490円 |
『スタータープラン』でホームページを制作していただくと、
初年度 15万円!
次年度以降は、4万5千円!
お得にホームページが作れます!
こんなお客様には、『スタータープラン』がおすすめ!
どんどん修正をかけて、サイトを変えていきたいというお客様
色んな請求が来るとわからなくなるというお客様
初期費用を抑えてホームページを作りたいというお客様
ホームページを初めて作ろうかなと考え中のお客様
あてはまった!というお客様も『スタータープラン』に興味があるというお客様も
ぜひ、東洋へご連絡ください!
お問い合わせは、、、
弊社サイトお問合せまでご連絡お待ちしております。
https://web.toyo-group.co.jp/inquiry
『スタータープラン』チラシ(2020/10/05現在最新版)も良かったらご覧ください
https://web.toyo-group.co.jp/wp-content/uploads/2020/09/starterplan.pdf
WEBサイトのビジネスモデル!
御社は理解してWEBサイト運営していますか?

企業にとってWEBサイトは、自身の提供する製品やサービスの認知を高め、顧客を獲得するための情報発信の場となっています。それ以外にも、新しいビジネスを生むことのできる場として、価値が見出されるようになりました。
現在WEBサイトの世界では様々なビジネスモデルが登場しています。今やWEBサイトを活用していない業種を見つけることのほうが難しいと言えるでしょう。
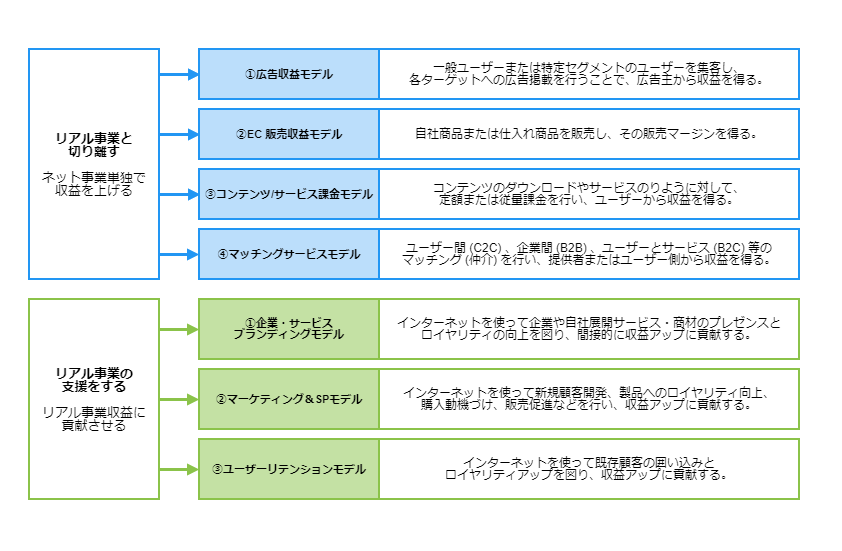
企業がWEBサイトでビジネスを展開する場合、『リアル事業とは切り離して新しいチャレンジをする(ネット単体で収益を上げる)』ケースと『リアル事業をサポートする(リアル事業の収益に貢献させる)』ケースの二つがあります。
WEBサイトのビジネスモデルを会社事業全体から見ると下の図のようになります。

また規模の大きい企業ともなれば部署によっても活用方法は変わってきます。
例えば広報や宣伝を担当する部署であれば、自社や自社の提供するサービスを広く認知してもらう為のメディアとしてWEBサイトを利用できます。
営業部署ではWEBサイトを利用して営業活動の補助をしたり見込み顧客を効率よく集客する為のツールとして活用できます。
また新規事業部を立ち上げて、従来リアル事業で行っていた事業や、自身の事業ドメインに関連する新規事業をWEBサイト上で始めるケースも多くあります。
そしてなんといってもWEBサイトでは、成果を定量的に測定する手法が数多く存在しています。
これを活用して多様化したユーザーをいかにモニタリングして、効率よく目的情報にたどりつかせるか。また、その後のアクションにつなげるか。これがビジネス成功のためのキーとなります。
上記内容を理解したうえでWEBサイト制作、運営を行っていく事が大切です!
弊社ではWEBサイト制作や運営に関するご相談もお受けしていますので、是非ご相談ください。
東洋の各サイトのご紹介

いつもお世話になっております。
毎回、webに関連する事項を当ブログで発信させていただいておりますが、今回はwebソリューションが属する弊社の事業ドメインごとのサイトを紹介させていただきたいと思います。
弊社は事業が多岐に渡ります。
「複合機の修理? ネットワーク構築? システム開発?…」と多岐に渡る業務になりますので、事業(部署)ごとに【〇〇.toyo-group.co.jp】というサブドメインの形で各サイトを運営しています。
ドメイン毎にターゲットやテーマが異なりますので、それぞれ独立性を持たせています。
各ページのトップは動画にて業務内容が分かるよう現在全サイト更新中です。
ぜひ一度下記よりご覧ください!
当ページは
●webソリューションサイト
サイト制作・更新、webシステム構築
https://web.toyo-group.co.jp
株式会社東洋のコーポレートサイトと各事業ドメイン
●株式会社東洋コーポレートサイト
https://toyo-group.co.jp
毎度おなじみの本社所属の社員が登場!
社員紹介や採用情報はこちらから
近日更新予定です!
●office solution
https://office.toyo-group.co.jp
複合機やその他取扱い製品のご紹介とサポートの窓口サイト
●it solution
https://its.toyo-group.co.jp
PC・サーバー・ネット環境、セキュリティなどのITS関連
●system solution
https://system.toyo-group.co.jp
オリジナルシステムで業務改善!自社システム開発部門
●filemaker
https://fm.toyo-group.co.jp
FileMaker認定リセラーの弊社サイト
●accountant support
https://as-toyo.jp/
会計ソフト・税務ソフトのサポートサイト
2019年7月1日からサイト評価が変わりました!
御社のサイトは大丈夫ですか?

みなさん!2019年7月1日からMFIが標準になりましたよ~!
MFI!?
それは『モバイルファーストインデックス』の略です。
『モバイルファーストインデックス』!?
MFI(Mobile First Index)とは、今までの検索エンジンがパソコンサイトの内容をもとにインデックスしてコンテンツの質を評価していたものを、スマートフォンサイトを評価の主軸にしてインデックスするという方針転換したことをいいます。
分かり易く言うと、今までパソコンで閲覧されているほうが多いからパソコンサイトしかなくても良いと判断していた企業もそうはいかなくなってしまった。ということになります。
「なぜ急にそんな事を・・・」と思う方々もいるかもしれませんが、実は2015年Googleはモバイル検索の割合が過半数を突破したことを発表しています。
つまり2015年には既にパソコンからの検索は少数派となり、スマートフォンやタブレットから検索を利用している人のほうが多いという事態となっていたからです。

「えっ!じゃあうちのサイトはどうすればいいの?」ということになってきますが、まずは御社のホームページが、全ページスマホ対応されているかが重要となってきます。
Googleがホームページをスマホ対応しているかどうかを判定する基準のことをモバイルフレンドリーと呼び、下記のURLから判断できますので、気になる方はお試しください!
https://search.google.com/test/mobile-friendly?hl=ja
今後スマホやタブレットからの検索は増加の一途を辿っていく中、スマホ対応していないだけで取り残されていくサイトも少なくありません。
東洋では、ホームページ制作に関してスマホ対応のサイトを標準とし、Googleが判定するモバイルフレンドリーテストにも合格しています。
もし御社がまだスマホ対応されていない場合は、是非ご相談ください。
弊社のお客様が初めてホームページを作られたきっかけ (ホームページをお持ちでない小規模事業所様の例)

今回は弊社のお客様で、初めて自社ホームページを作ることになった小規模・個人事業所さまの例を紹介させていただきます。
先ずは会社やお店の案内ページとしてネット上に看板をあげたいいう事が共通の理由で、最初は簡単なページでも早く公開したい最低限必要な情報と自社の特徴を発信されています。
まだ、ホームページをお持ちでない、そろそろお考えの企業さまの参考となれば幸いです。
例①
問い合わせに対して、会社概要を持参や郵送で対応していた
【金属加工業】のお客様
「こんな加工はできますか?」
「〇〇ができる機械設備はありますか?」
「業務案内を送ってほしい」
このような新規の問い合わせや依頼に対して、会社案内や資料を持参や郵送で個別に対応されていていました。
ミーティングで内容の申し合わせを経て、保有機器や加工内容などの情報発信と戦後創業からの会社沿革をメインに、
会社案内をPDFでダウンロードして各自印刷していただけるようにし、これまで時間と手間がかかっていた対応が相手さんにもお待たせすることなく瞬時にできるようになり、自社の紹介もホームページ上でできるようになりました。

例②
職安からホームページを持つことを勧められていた
【電気工事業】のお客様
職安に通年求人募集をかけておられましたが、思うように募集がなく、職安から「ホームページを持たれたほうがいいですよ」とアドバイスを受けられていらっしゃいました。
リクルート中心のページも考えましたが、応募や問い合わせに対応できるようにすることは自社では無理なため、求人はこれまで通り職安に依頼しますが、
職を探されている方だけにかかわらず、何事も「先ずは検索することから始める」ことが当たり前になってきたことを社長様も実感されていましたので、
地元で創業50年の多くの実績を挙げ、まずは会社の信頼度を上げることができるようにページを公開しました。
効果はすぐに表れるものではありませんが、結果をのこせるように動かれています。

例③
若い世代の方にも来店いただきたい
【整体院】のお客様
地元密着で開業されており、これまでは集客にチラシ配布やエリアガイド等での広告を利用されていました。
紙媒体の宣伝効果期間が短いことと、掲載費用が高いことの問題は承知されておりました。
お客様はご年配の方が中心で、お勤め世代、若い世代の方にも認知してもらうにはホームページを作らないと・・・とお考えで作成依頼をいただきました。
初めての方にも安心して来ていただき、ほっこりできるような店舗のページを作成し、合わせて他ポータルサイトへの登録やSNSも合わせて発信されています。

以上、簡単ですがホームページを作ることになったきっかけを挙げさせていただきました。
業務のうえでのお困りごとや改善などの観点から、WEB活用においても順次ハードルをクリアしていけるようお手伝いさせていただいております。
「ウチもそろそろホームページを」とか「よくわからない」などなどお尋ねください!
wordpressカスタム投稿の便利機能

みなさん、こんにちは!
今回は私がwordpressの構築でつまづいたことを紹介します!
プラグインの「Advanced Custom Fields」を使ってカスタム固定ページを作成していました。
今回は不動産の空室案内のページとして使用していたのです。
いつも通りに、Advanced Custom Fieldsの項目、位置の設定を行いました。
意気揚々とデータ入力を行い、更新をしたんですが、、、、
更新中のまま終わらないんです!タイムアウトになるんです!
PHPのバージョンを上げたり、wordpressをアップデートしたりしたんですが改善しませんでした。
カスタム投稿で1つずつ空室情報をあげるのでもよかったのですが、ユーザビリティ的に使いにくいので分類分けをしてデータ入力をしたかったのです。
結論から言いますと、データ入力の項目が多かったんですね!
少ない項目なら更新完了になるのですが、多いと更新中のままタイムアウトになります。
サーバーのせいにしたかったのですが、そういうわけにはいきません。
いろいろとGoogle先生に聞きながらやったのですがすぐに解決策を見つけることができませんでした。
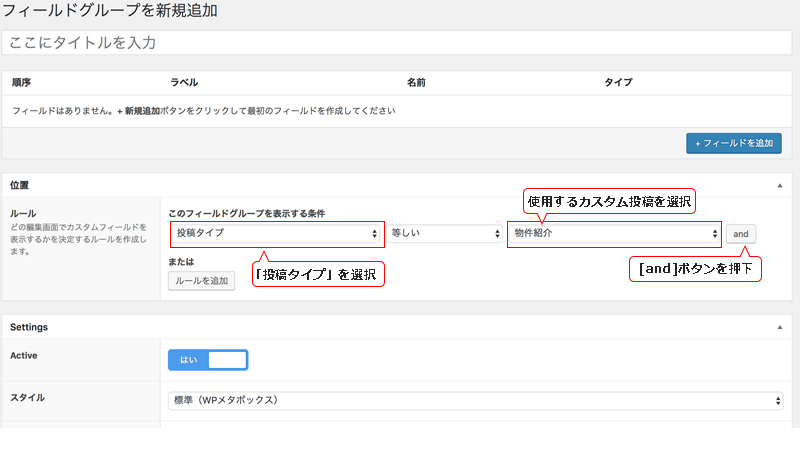
Advanced Custom Fieldsの設定をもう一度詳しく見ていると、解決策がありました。
カスタム投稿でカテゴリ分けをしました。
その様な機能があるなんて知らなかったです。
まずfunction.phpでカスタム投稿とタクソノミーを記述します。
次にカスタムタクソノミーでタームの設定を行います。
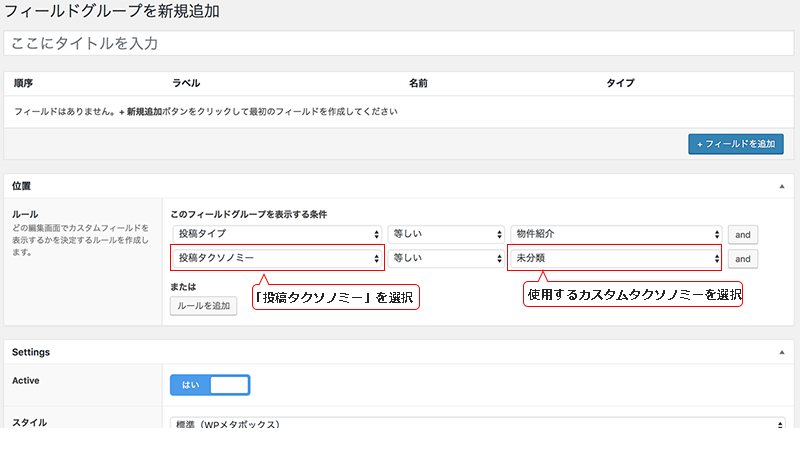
Advanced Custom Fieldsの位置設定で「投稿タイプ」でカスタム投稿を選び、[and]ボタンを押し条件を増やします。

「投稿タクソノミー」で設定するタクソノミーを選択します。

そうすることで、分類分けをしながら更新することができました!
投稿は1つずつあげるという固定概念がありましたが、設定をすることで違う使い方もできることを知りました。
以上、参考になればと思います。
古い投稿ページへ