ブログ
Chromeの検証機能(デベロッパーツール)起動方法と使い方
2018/04/25

皆さんこんにちは!
今回はChromeの検証機能(デベロッパーツール)の起動方法と軽く使い方を紹介します。
ホームページ制作者以外の方には馴染みがないと思いますが、知っているとホームページを修正する時や仕組みを理解するのに便利です。
私のみならずホームページ制作者は結構多い頻度で使用しています。
デベロッパーツールとは
ChromeはWEB制作に欠かせない機能になっています。
・コードの確認をする
・デザインの変更をテストする
・様々な画面サイズで表示のされ方を確認する
・エラーやログを確認する
など様々な使い方ができます。
CSS(デザインを決めるファイル)の変更やコードの入れ替えなど直感的な操作が可能で、とても便利です。
デベロッパーツールの起動方法
まず、デベロッパーツールの表示方法です。
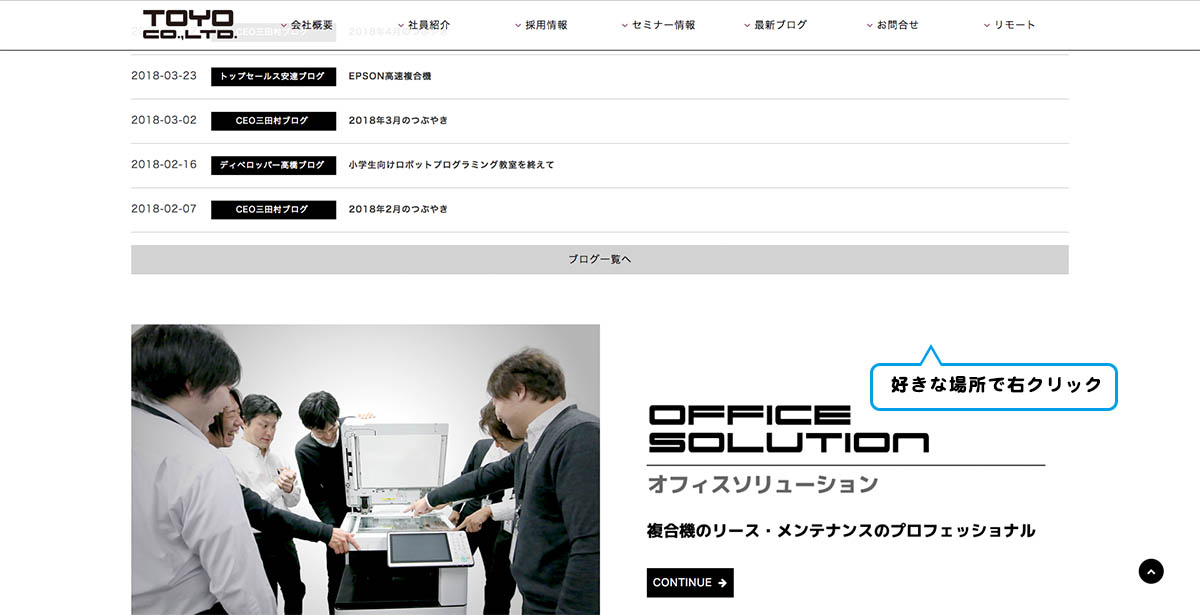
①ページ上で「右クリック」

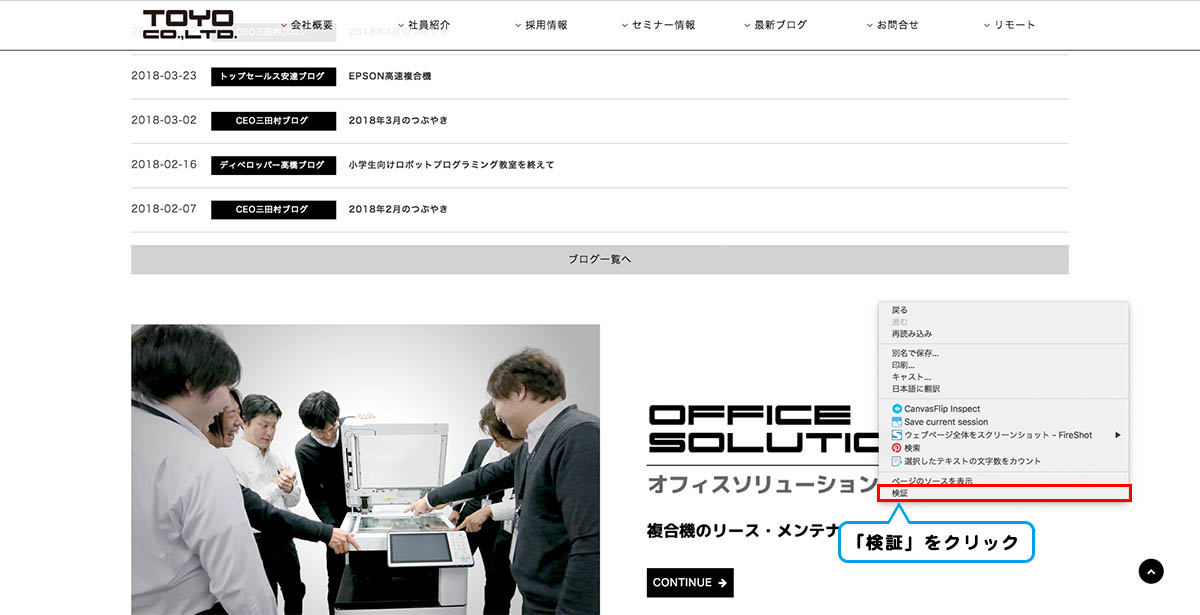
②「検証」をクリック

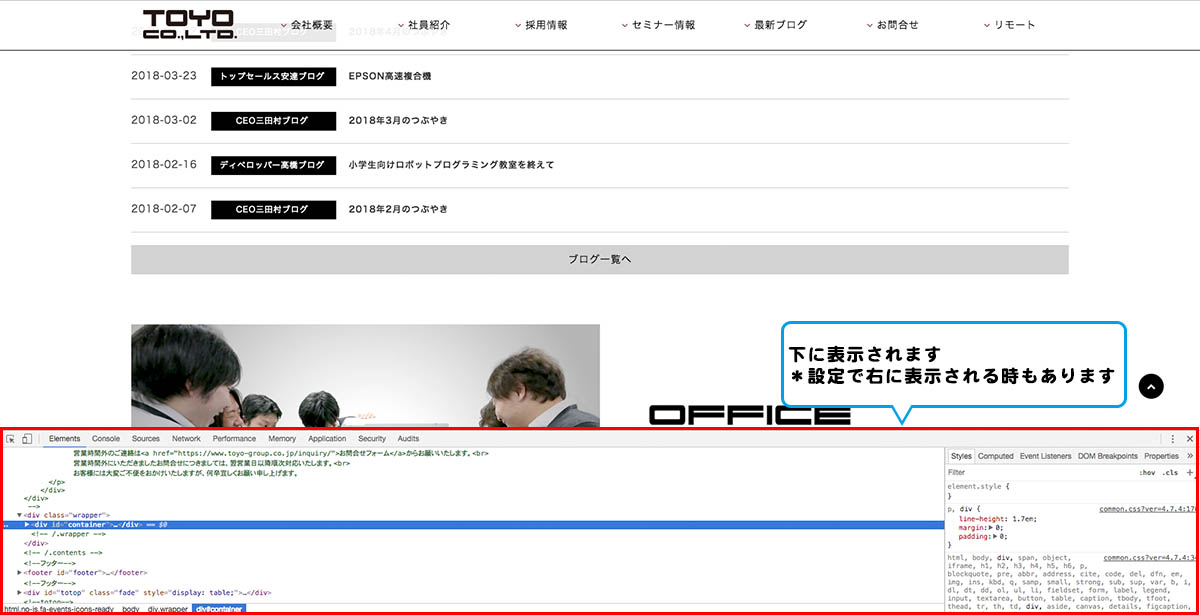
③起動されました!!

アドレスバー横の設定から表示させることも可能です!

ショートカットキーもあります。
macなら「⌘(command)+ opt + I」Windowsなら「F12」で起動が可能です。
デベロッパーツールの簡単な使い方
様々な機能があり全てをご紹介できません。
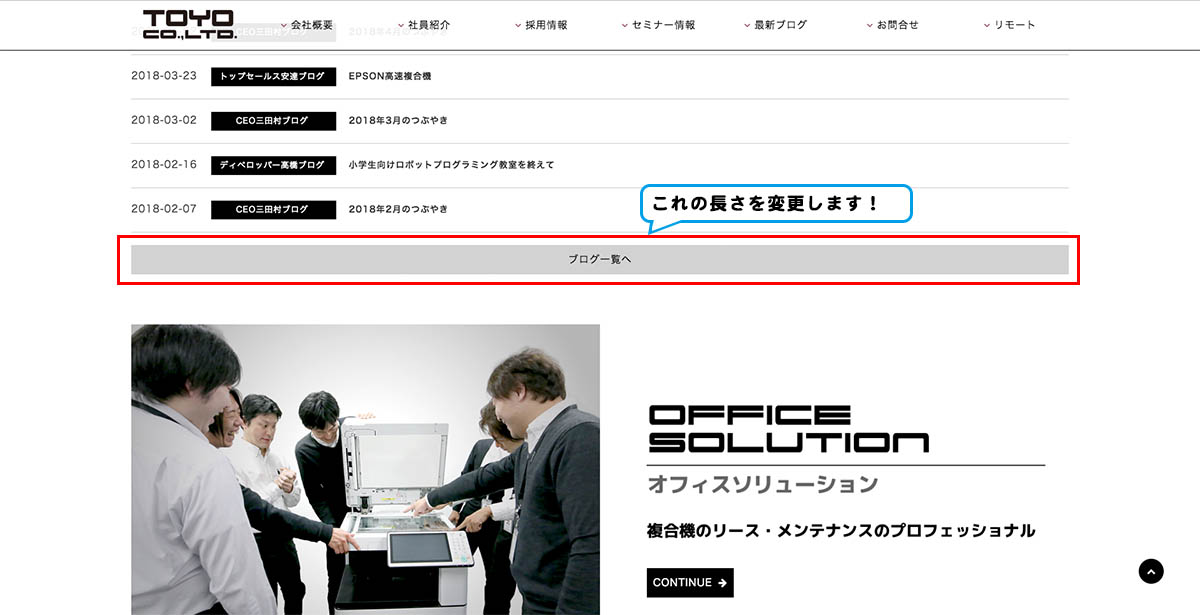
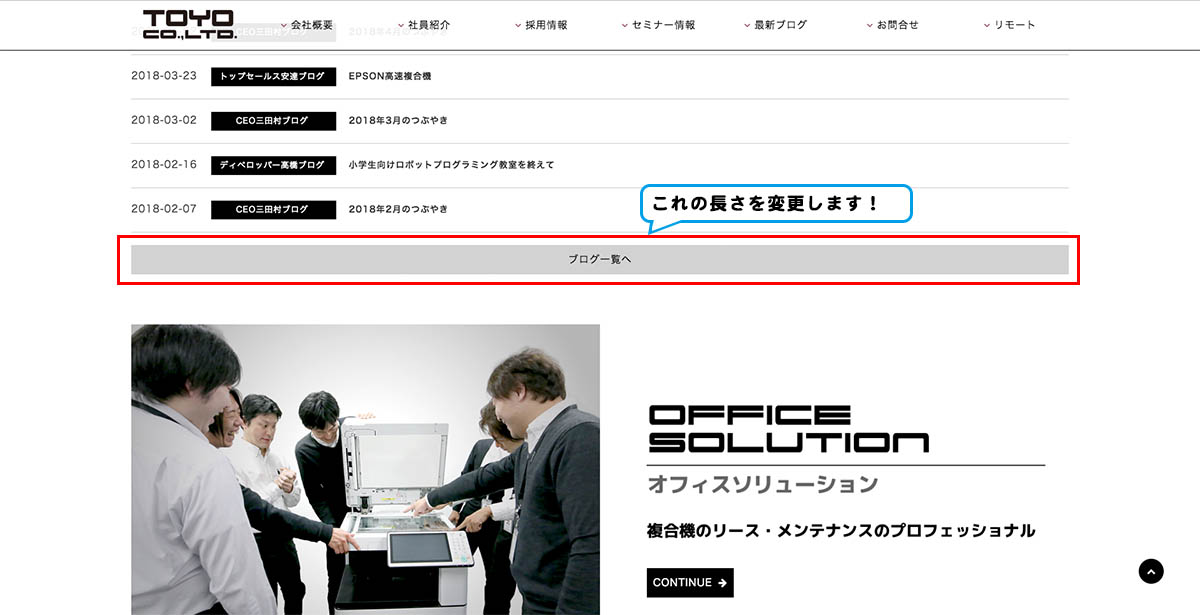
ちょっとだけデザインを変更する機能の紹介をするために、長さを変えてみましょう。

左下の![]() をクリックして、カーソルを変更したいところまで持っていきクリックします。
をクリックして、カーソルを変更したいところまで持っていきクリックします。

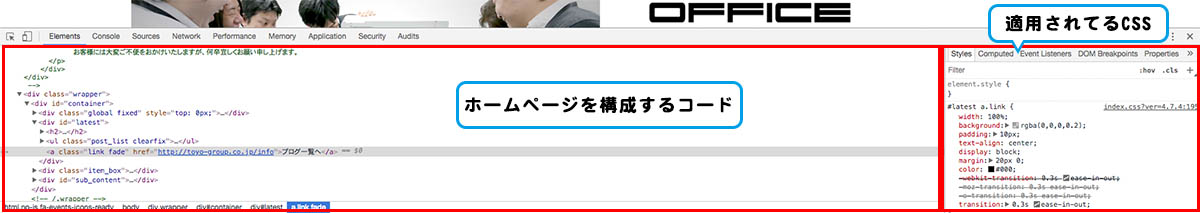
デベロッパーツール画面が変わります。

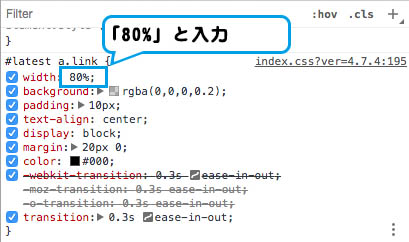
右側のCSSを変更します。
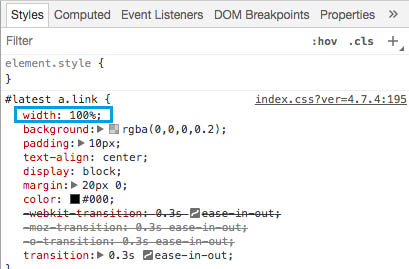
適用されているCSSが表示されているので、変更したい長さ(width)は「100%」になっています。

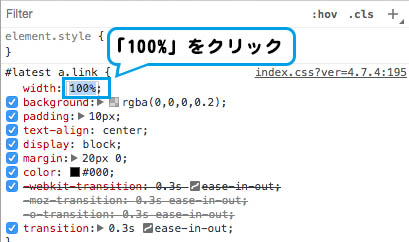
変更するには、「100%」をクリックします。

今回は「80%」に変更します。

変更後、表示されてる画面このようになります。
このデザインは採用できないですが、、、

元の画面はこれです。

一目でデザインがどうなるのかわかりやすいですね。
長さだけではなく文字サイズを変えたり、色を変えたりなどホームページを修正するときのアイデアも湧きやすくなります。
表示されている画面だけが変わるので気にせずどんどん使ってください。
ぐちゃぐちゃになったら更新すれば元通りになります。
今回は少ししかご紹介できませんでしたが、面白い機能が沢山あるので一度試してみてください。
ご一読ありがとうございました!!
-

2024.01.30
SSLって何?~無料SSLと有料SSL何が違う?~
-

2023.08.04
IT導入補助金を活用したECサイト制作
-

2023.04.20
自社サイトを持つ3つのメリット
-

2023.03.24
初期費用33,000円でご利用いただけるホームページ作成サービス!株式会社東洋の【24Month Web Package】
-

2022.08.22
Adobe Photoshopで人物の切り抜き
-

2021.05.28
今年も開始!IT導入補助金2021!
-

2021.05.28
ECサイトだけじゃない?オムニチャネル戦略による採用方法
-

2020.12.28
webサイトの幅を広げよう!WordPressマルチサイトの作成方法
-

2020.12.28
「サーチコンソール(Search console) とは」ホームページに本当に必要?
-

2020.11.30
アイキャッチ画像の必要性